Créez votre propre thème
Découvrez comment obtenir des décisions de groupe en ligne de votre propre conception. Choisissez les couleurs et les graphiques d'arrière-plan et enregistrez-les comme thème pour vos sondages, rendez-vous et priorités.

Pour concevoir votre propre thème, connectez-vous d'abord. Un compte Premium au minimum est nécessaire pour pouvoir créer un design pour votre sondage. Vous pouvez vous connecter avec votre adresse e-mail et votre mot de passe. Vous pouvez également vous connecter à PollUnit via votre compte Facebook ou Google.

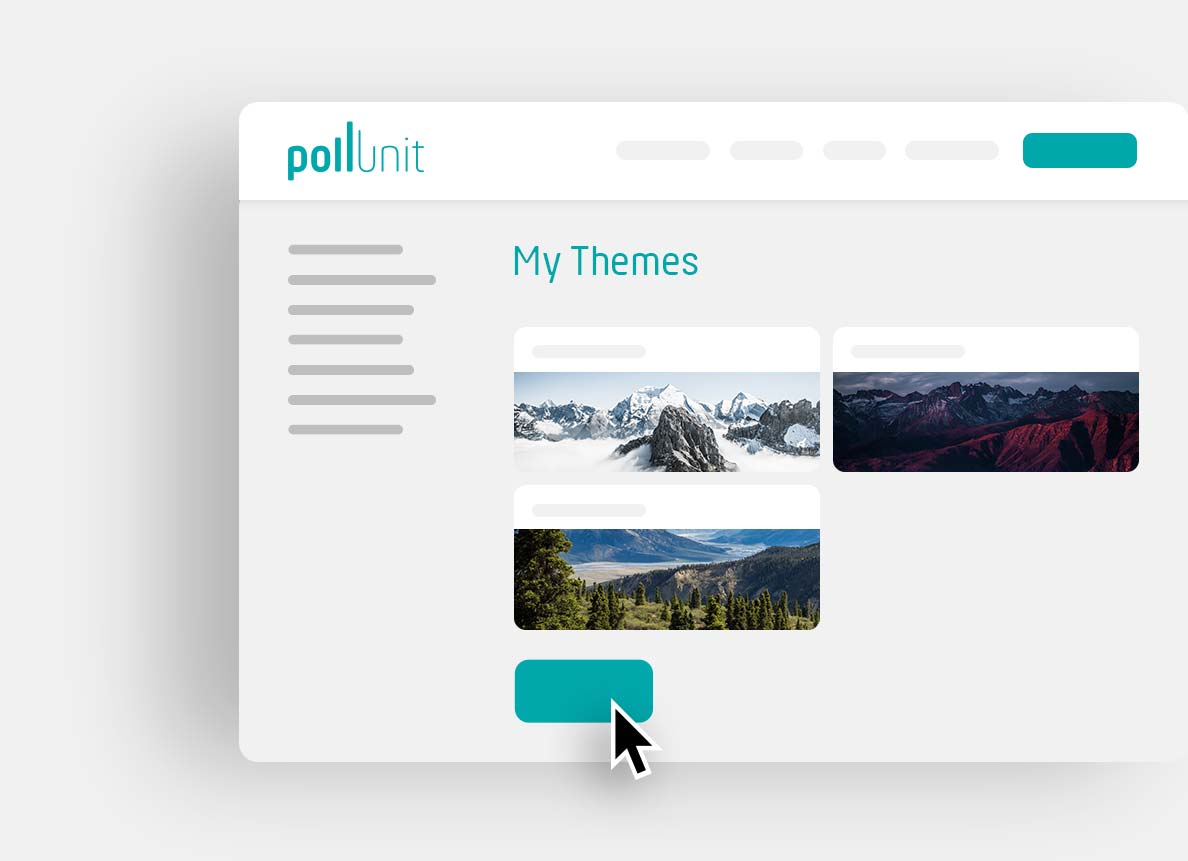
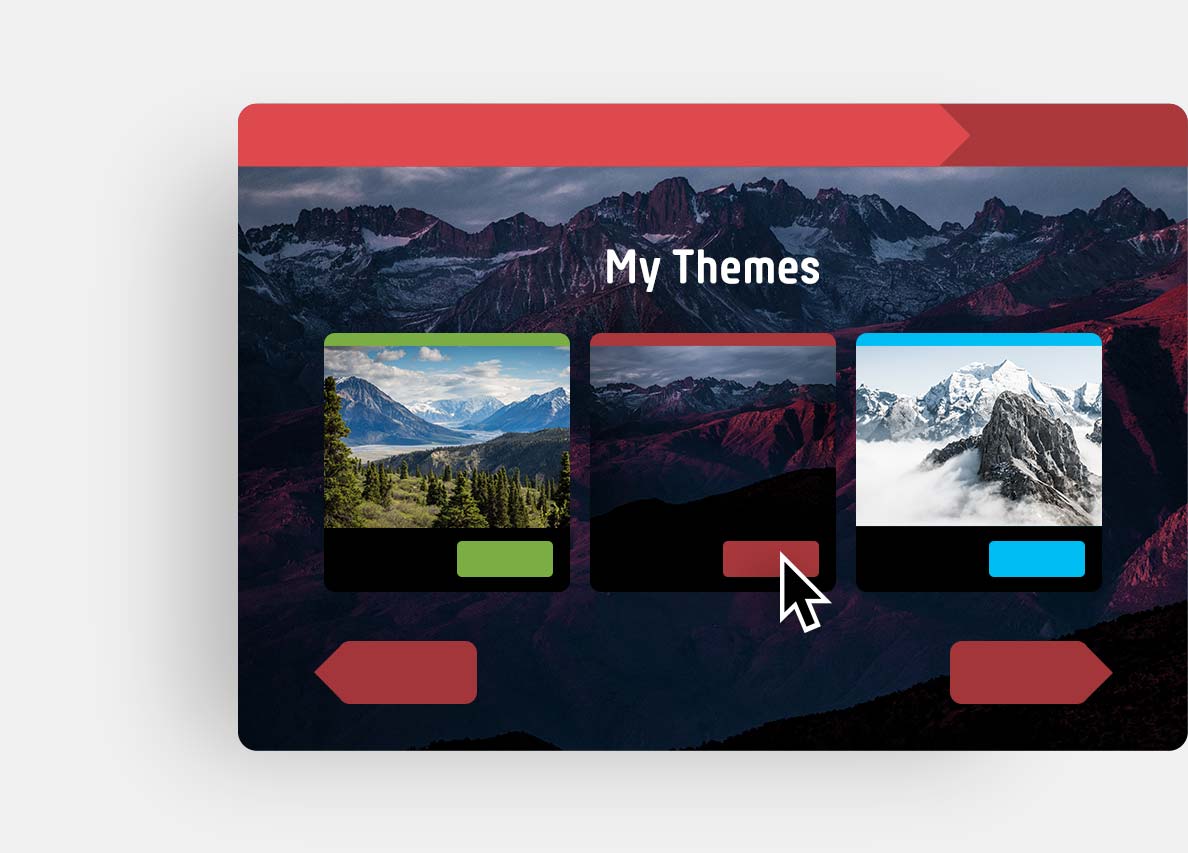
Vos thèmes
Cliquez sur votre nom dans l'en-tête et sélectionnez »Mes thèmes«. Vous trouverez tous vos designs pour vos enquêtes ici. Vous y pouvez également modifier, supprimer ou afficher les thèmes de votre choix Pour créer un nouveau design, cliquez sur »Créer un nouveau thème«. Le créateur de thème s'ouvre.
Créateur du thème

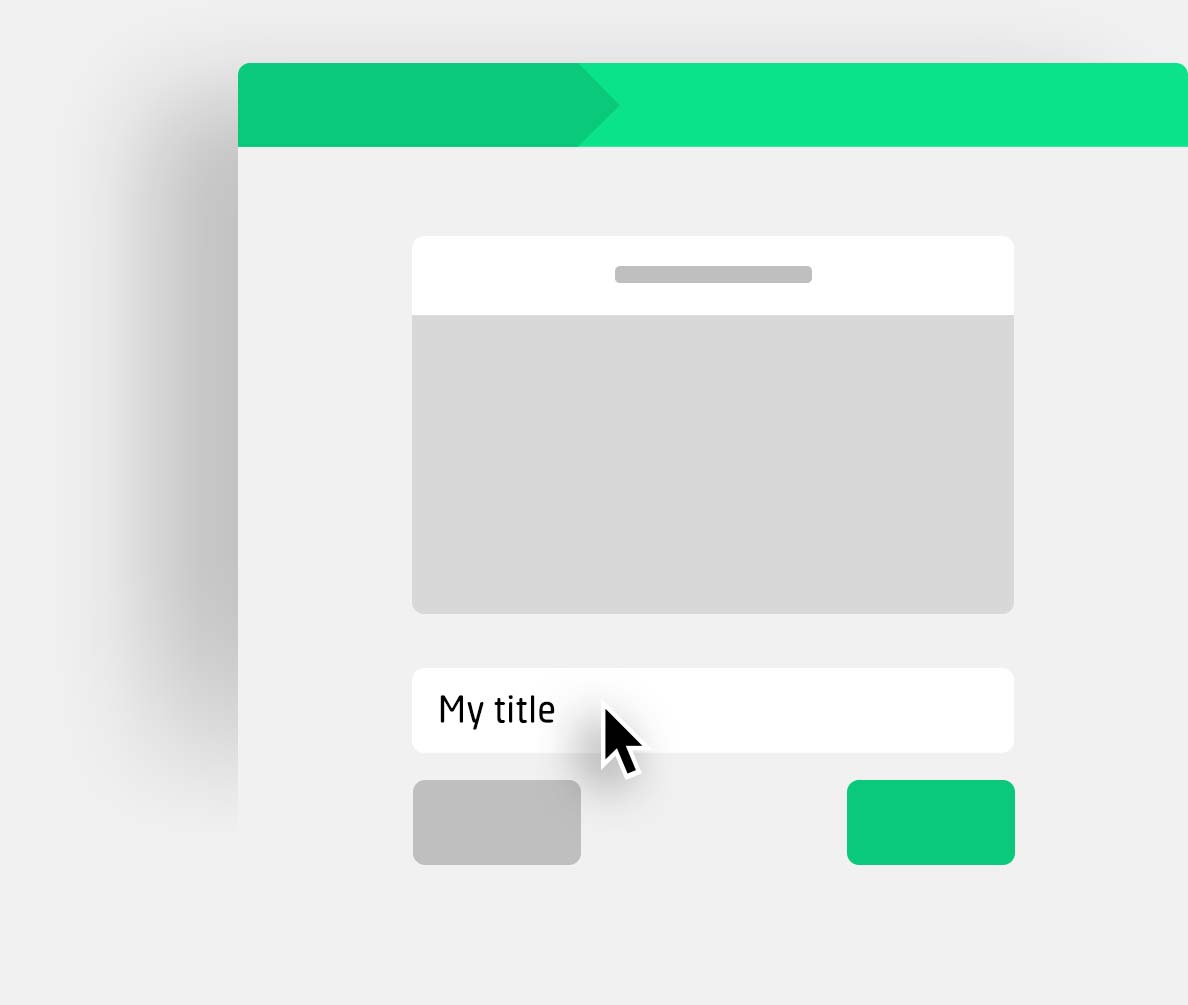
Étape 1 »Notions de base«.
Notre Assistant Thème se compose de 3 étapes. Utilisez les touches »Suivant« et »Précédent« pour naviguer entre les étapes. Vous pouvez également utiliser le menu contextuel de vos thèmes pour revenir à l'assistant et éditer les thèmes existants.
Attribuez d'abord un titre à votre thème.
Cliquez maintenant sur »Suivant« pour changer l'image de fond.

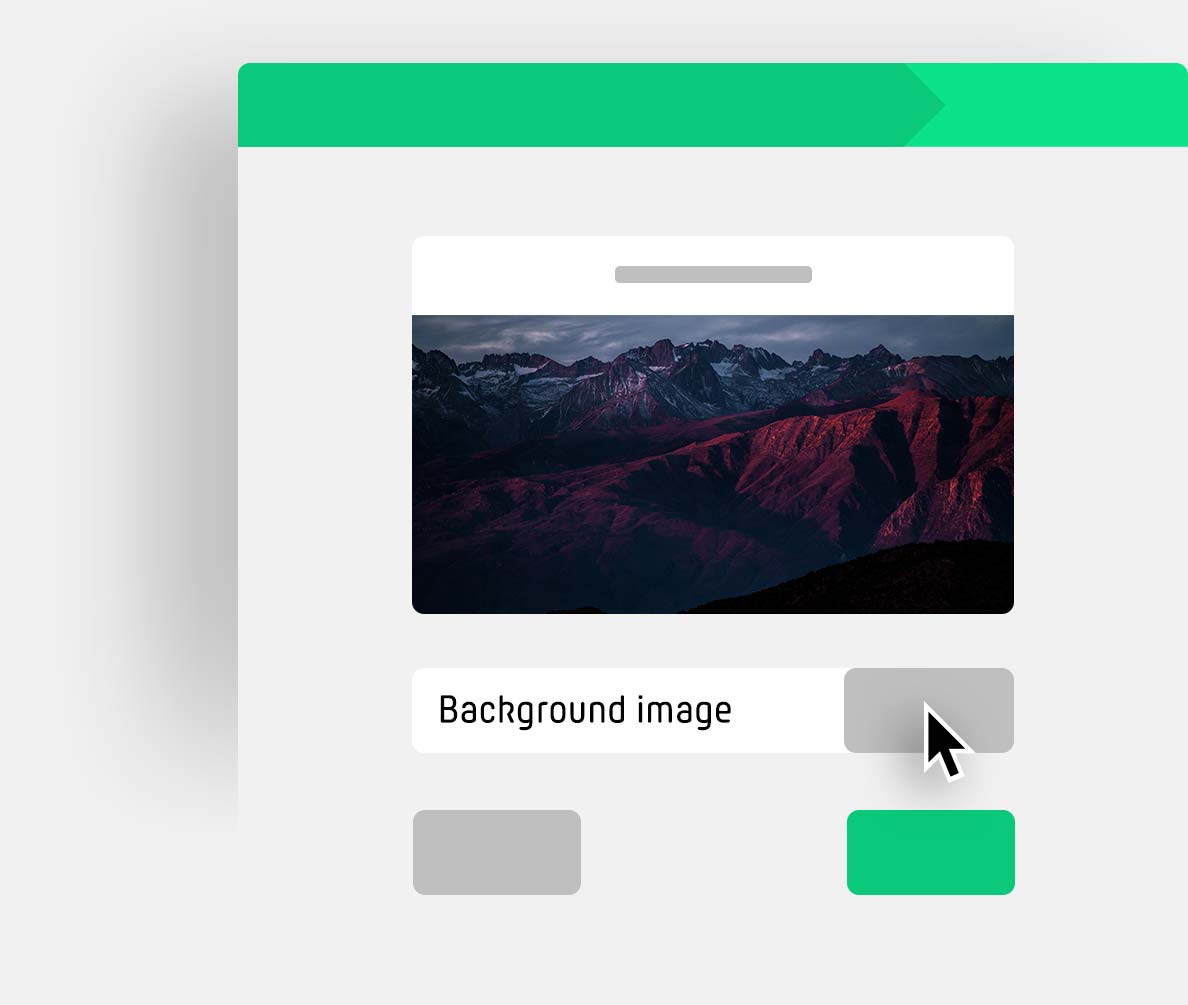
Étape 2 »Toile de fond«
Veuillez confirmer d'abord que vous avez le droit d'utiliser les graphiques souhaités en cochant la case correspondante.
Vous pouvez maintenant sélectionner votre graphique d'arrière-plan ou le déposer dans l'uploader au moyen du Drag'n'Drop. Après l'avoir téléchargé, vous aurez un aperçu de votre image.
En cliquant sur »Suivant«, vous parviendrez à la dernière étape.

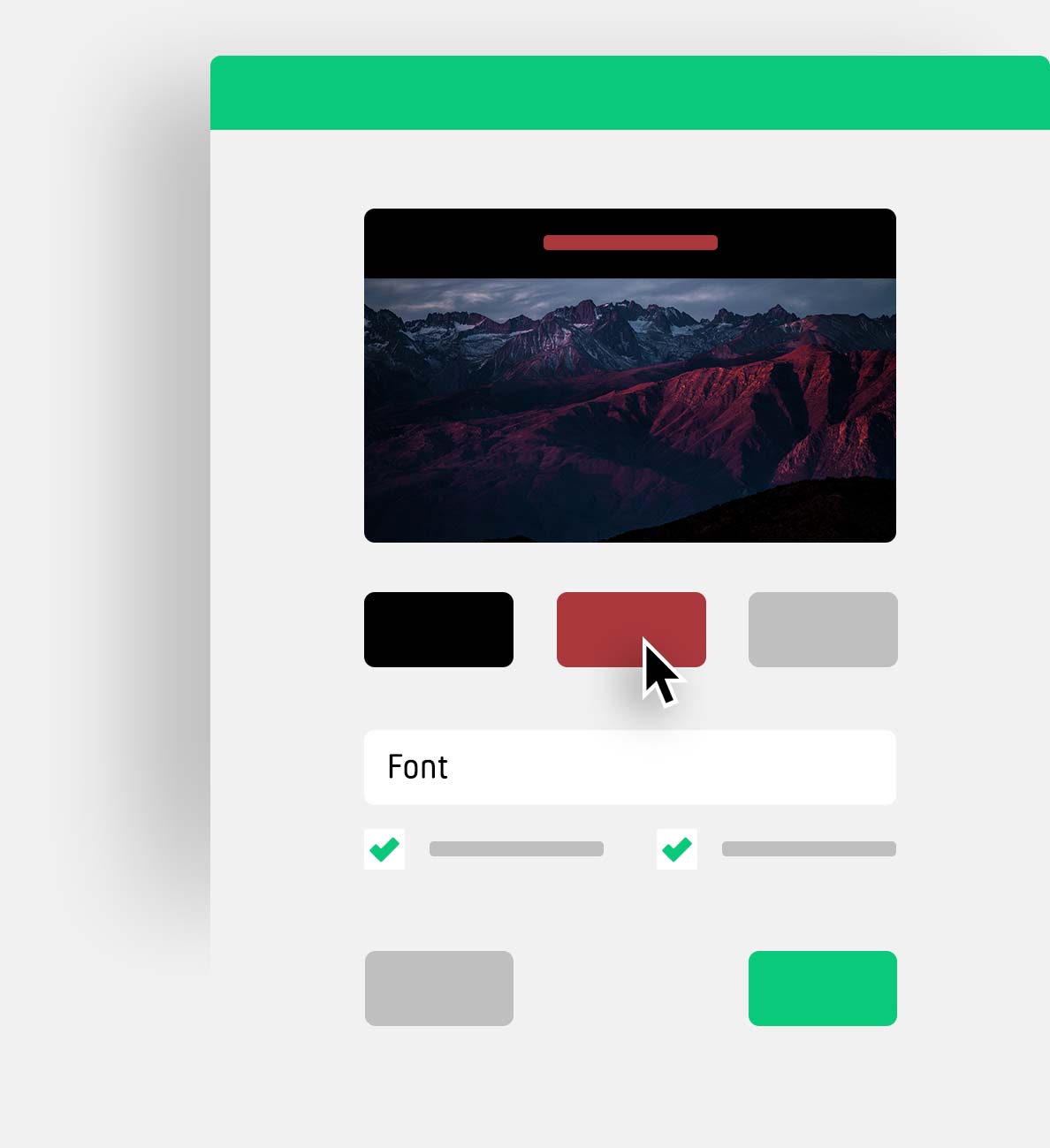
Étape 3 »Couleurs/polices de caractères«
Veuillez choisir votre police de caractères ici. Pour une meilleure lisibilté, il est possible de placer vos titres sur un fond de couleurs.
Veuillez choisir maintenant vos couleurs et vérifier les changements survenus à votre thème dans une première vue d'ensemble.
Sauvegardez, votre design est prêt pour votre PollUnit.
dans votre propre design

Pour une nouvelle enquête, vous trouverez vos thèmes à l'étape 3 »Design« de l'assistant. Vous pouvez les y activer et prévisualiser.
D'ici, vous pouvez également démarrer le Themecreator et créer vos propres designs.
CSS personnalisé
Avec un thème, les personnes n'ayant pas de connaissances en programmation peuvent créer des votes, des sondages et des concours photo dans leur propre design grâce à une configuration simple. Il est en outre possible de créer un CSS (Cascading Style Sheets) personnalisé via le menu contextuel. Cela permet de sélectionner des éléments de ton PollUnit et de contrôler leur présentation - de manière tout à fait individuelle, selon tes besoins.
Cette fonctionnalité s'adresse aux personnes ayant de l'expérience en HTML et CSS. Si cela ne te dit rien, tu devrais demander conseil à un expert.
Personnaliser les boutons
L'exemple suivant montre comment, à l'aide de quelques lignes de code seulement, tu peux adapter l'affichage des boutons. de tous les boutons. Les éléments des boutons sont sélectionnés, arrondis en forme de pilule et reçoivent un contour ombré.
.btn {
border-radius: 9999px;
border-bottom: 4px solid black;
}
Un CSS personnalisé par langue
Mais les possibilités de CSS vont encore plus loin. L'exemple suivant montre comment les contenus peuvent être modifiés de manière localisée, c'est-à-dire par langue. Ici, le bouton pour ajouter de nouvelles options ou images est sélectionné, adapté et ensuite rempli avec un nouveau contenu.
#ccss-userActionBox .btn {
text-indent: -9999px;
line-height: 0;
}
#ccss-userActionBox .btn::after {
text-indent: 0;
display: block;
line-height: initial;
}
html[lang=en] #ccss-userActionBox .btn::after {
content: 'Localized button text';
}
html[lang=de] #ccss-userActionBox .btn::after {
content: 'Lokalisierter Buttontext';
}
Tes propres polices de caractères
Tu peux également utiliser tes propres polices de caractères via CSS. Pour cela, tu dois t'assurer que ton serveur autorise »pollunit.com« dans les en-têtes CORS.
@font-face {
font-family: 'Amatic';
font-style: normal;
font-weight: 200;
src: url(https:/myhost.com/amatic.woff);
}
h1 {
font-family: 'Amatic' !important;
font-weight: 200;
}