Erstelle Dein eigenes Theme
Lerne, wie Du Online Gruppenentscheidungen im eigenen Design erstellen kannst. Wähle Farben und Hintergrundgrafik und speichere sie in einem Theme für Deine Umfragen, Terminfindungen und Priorisierungen.

Um ein eigenes Theme zu erstellen melde Dich zunächst an. Um ein Design für Deine Abstimmung, Umfrage oder Fotowettbewerb zu erstellen, benötigst Du mindestens einen Premium Account. Du kannst Dich mit Deiner E-Mail-Adresse und Passwort anmelden. Oder Du meldest Dich über deinen Facebook oder Google Account bei PollUnit an.

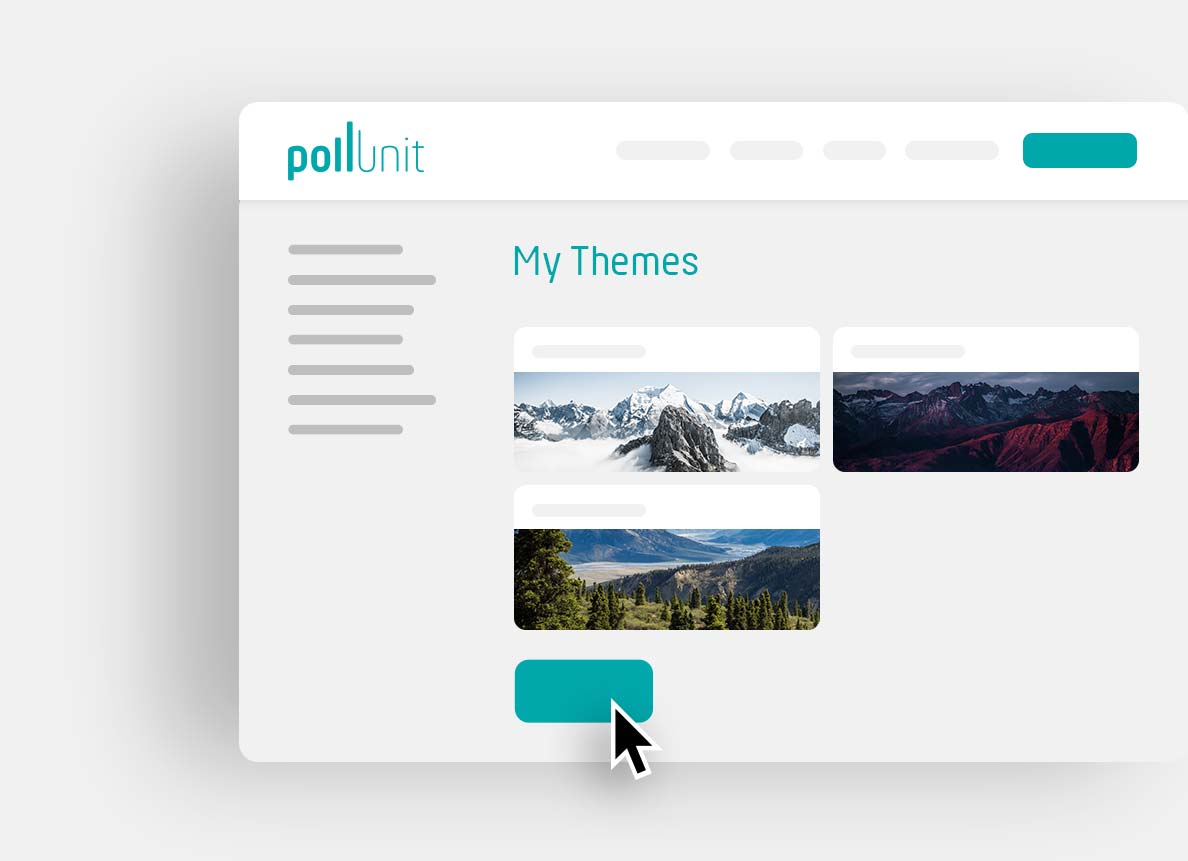
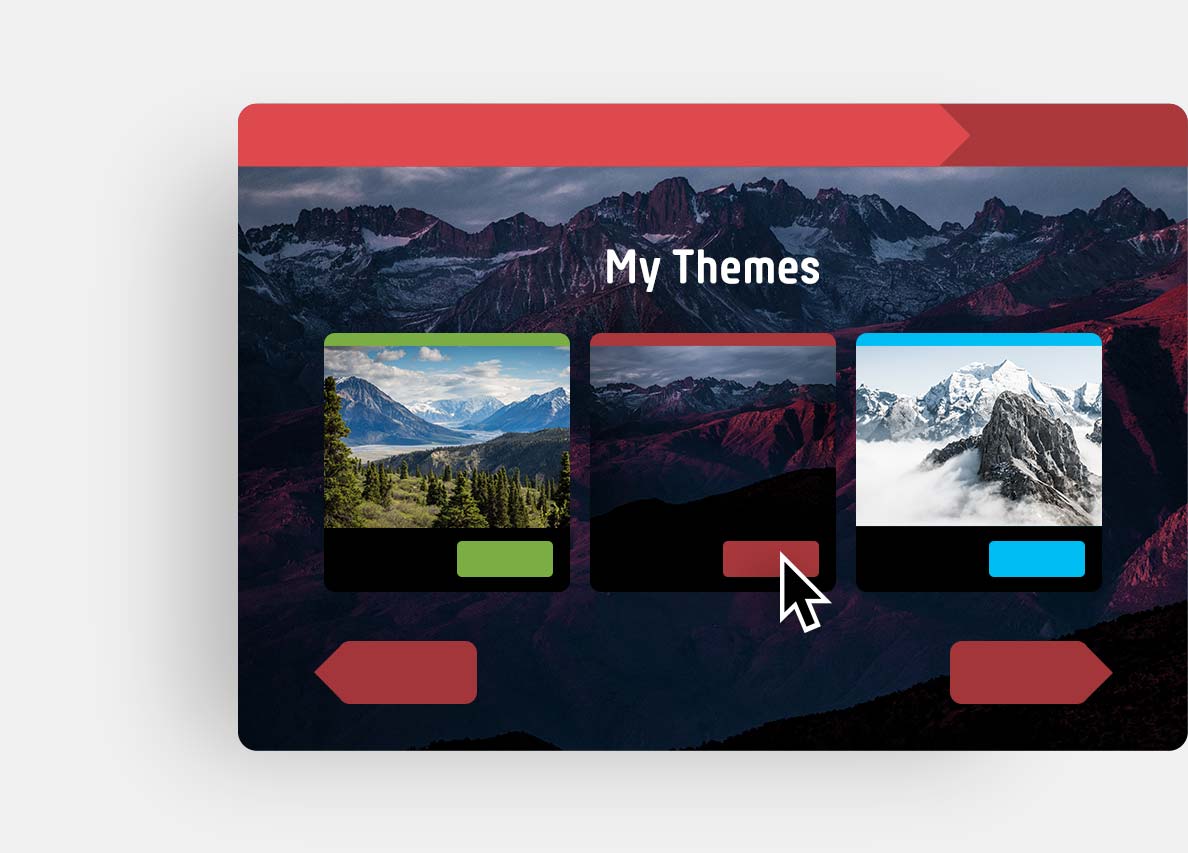
Deine Themes
Klicke im Header auf Deinen Namen und wähle »Meine Themes«. Hier siehst Du all Deine Designs für Deine Umfragen. Du kannst die Themes hier bearbeiten, löschen oder anschauen. Um ein neues Design zu erstellen klicke auf "Neues Theme erstellen". Es öffnet sich der Themecreator.
Themecreator

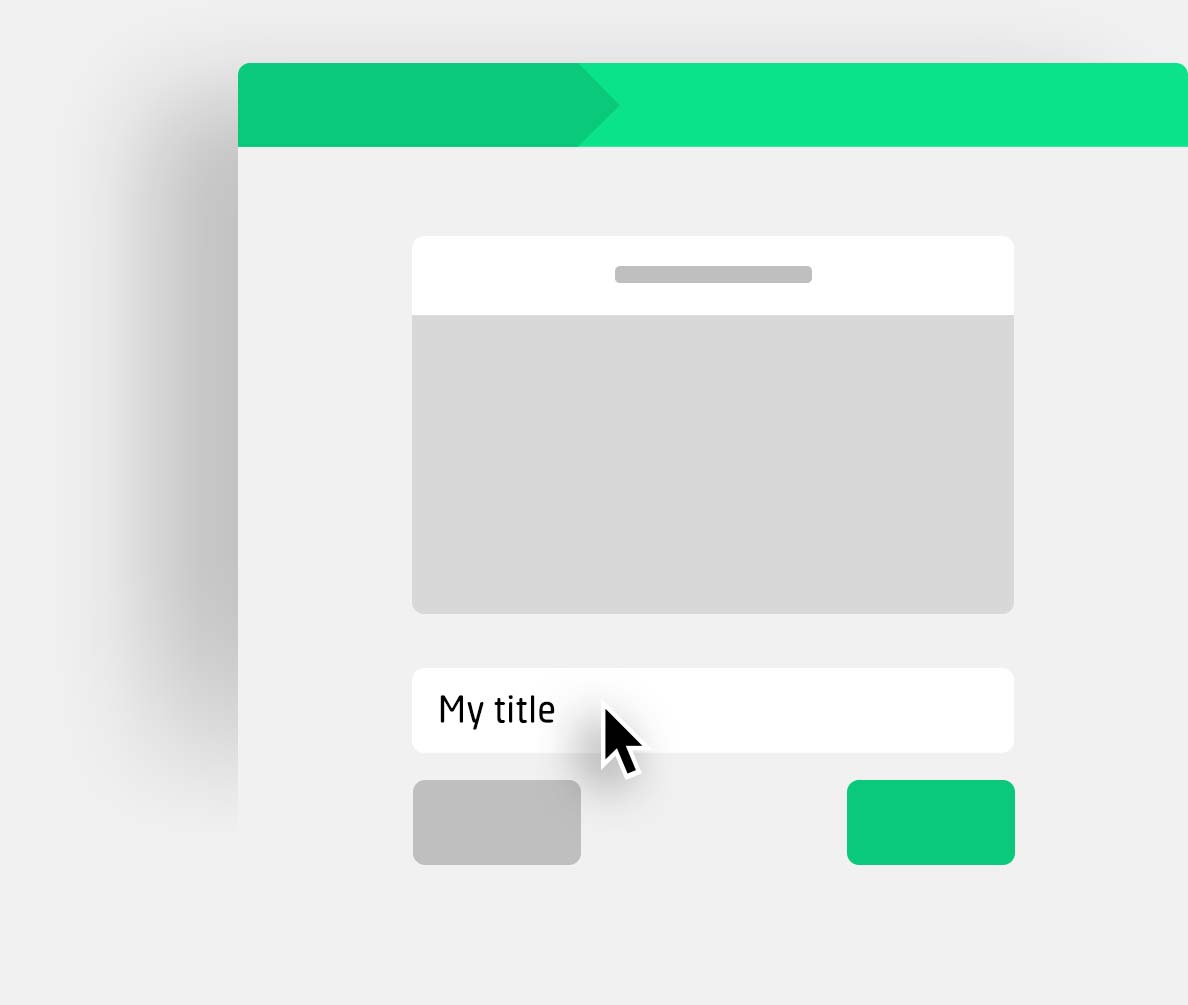
Schritt 1 »Basics«
Unser Theme Wizard besteht aus 3 Schritten. Mit den Schaltflächen »Weiter« und »Zurück« navigierst Du zwischen den Schritten. Du gelangst auch über das Kontextmenü Deiner Themes wieder in den Wizard und kannst so bestehende Themes bearbeiten.
Vergebe zunächst einen Titel für Dein Theme.
Klicke nun auf »Weiter« um das Hintergrundbild zu ändern.

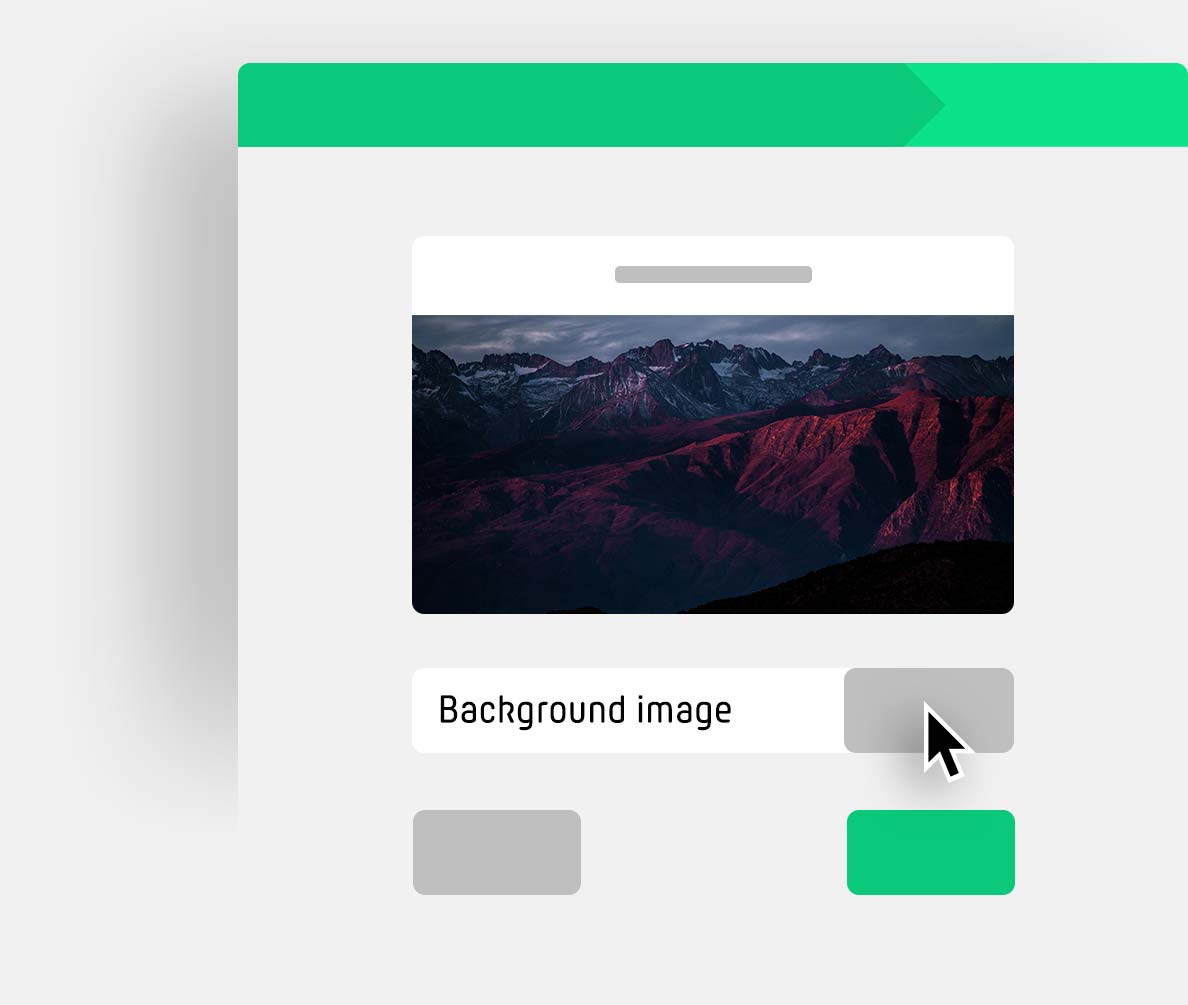
Schritt 2 »Hintergrund«
Bestätige zunächst, dass Du die Nutzungsrechte an den gewünschten Grafiken hast. Markiere dazu das entsprechende Feld mit einem Haken.
Nun kannst Du Deine Hintergrundgrafik selektieren oder per Drag'n'Drop in den Uploader ziehen. Nach dem Upload siehst Du eine Vorschau von Deinem Bild.
Mit einem Klick auf »Weiter« kommst Du zum letzten Schritt.

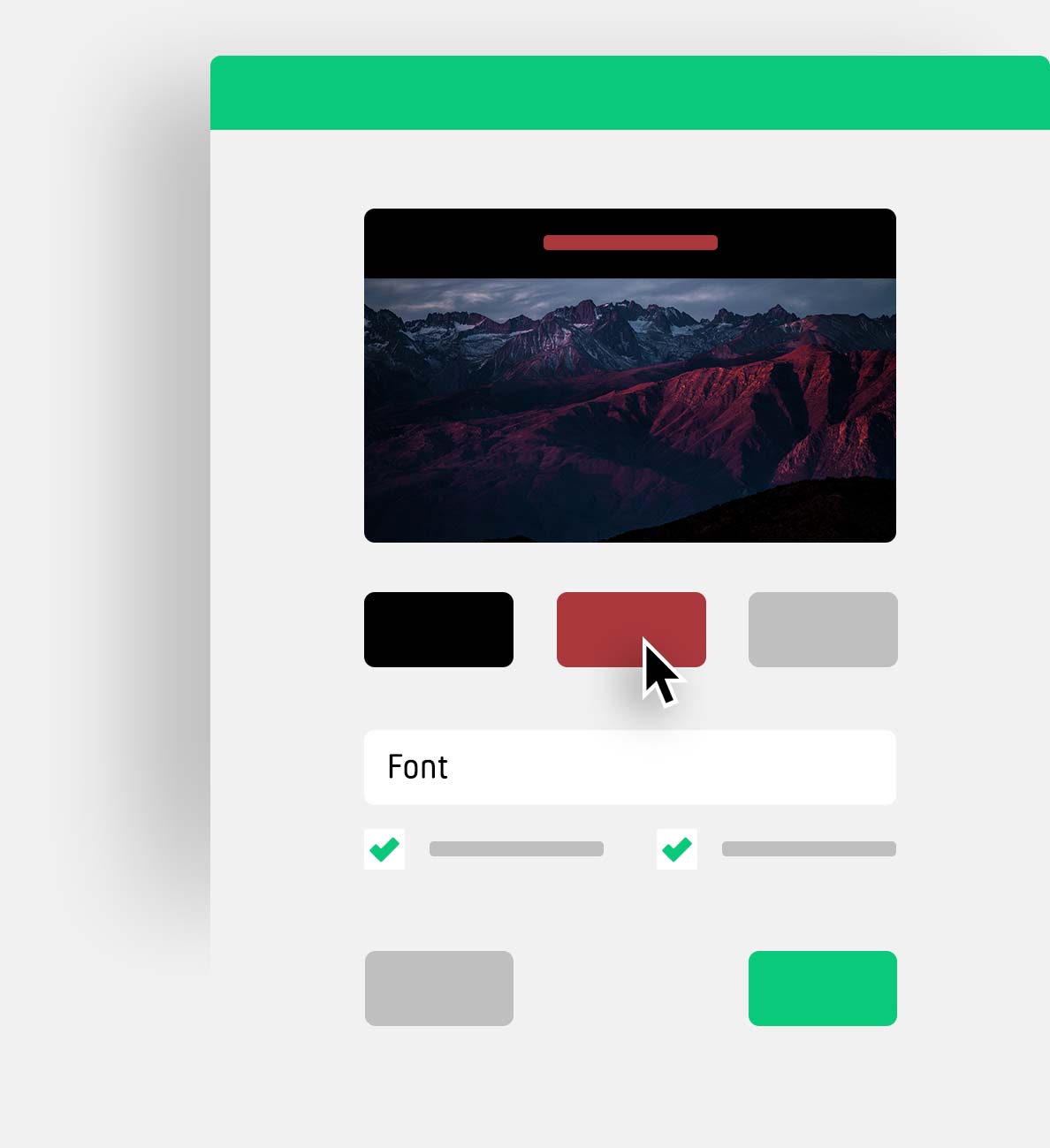
Schritt 3 »Farben/Schrift«
Hier kannst Du Deine Schriftart wählen. Du kannst außerdem Einstellen, dass Deine Überschriften auf der Seite mit einer farbigen Fläche hinterlegt werden sollen. Dies kann die Lesbarkeit steigern.
Nun wähle deine Farben und überprüfe in der Vorschau, wie sich Dein Theme verändert.
Jetzt noch speichern und Dein Design ist bereit für Deine PollUnit.
im eigenen Design

Wenn Du jetzt eine neue Umfrage erstellst, erscheinen Deine Themes im Schritt 3 "Design" des Wizards. Du kannst sie dort aktivieren und eine Vorschau anzeigen lassen.
Du kannst von hier aber auch den Themecreator öffnen und weitere eigene Designs anlegen.
Benutzerdefiniertes CSS
Mit einem Theme können Personen ohne Programmierkenntnisse durch eine einfache Konfiguration Abstimmungen, Umfragen und Fotowettbewerbe im eigenen Design erstellen. Über das Kontextmenü der Themes können zudem eigene CSS (Cascading Style Sheets) Definitionen angelegt werden. Damit können Elemente Deiner PollUnit ausgewählt und deren Präsentation gesteuert werden – ganz individuell, ganz nach Deinen Bedürfnissen.
Diese Funktionalität richtet sich an Personen mit Erfahrungen in HTML und CSS. Sagt Dir das nichts, solltest Du Dich von einem Experten beraten lassen.
Buttons anpassen
Folgendes Beispiel zeigt wie Du mit Hilfe von nur wenigen Zeilen Code die Darstellung aller Buttons anpassen kannst. Die Button-Elemente werden selektiert, zu einer Pillenform abgerundet und erhalten eine schattenartige Kontur.
.btn {
border-radius: 9999px;
border-bottom: 4px solid black;
}
Eigene Inhalte und CSS pro Sprache
Die Möglichkeiten von CSS gehen aber noch viel weiter. Das nächste Beispiel zeigt wie Inhalte lokalisiert, also pro Sprache, geändert werden können. Hier wird der Button zum hinzufügen von neuen Optionen bzw. Bildern selektiert, angepasst und dann mit neuem Inhalt gefüllt.
#ccss-userActionBox .btn {
text-indent: -9999px;
line-height: 0;
}
#ccss-userActionBox .btn::after {
text-indent: 0;
display: block;
line-height: initial;
}
html[lang=en] #ccss-userActionBox .btn::after {
content: 'Localized button text';
}
html[lang=de] #ccss-userActionBox .btn::after {
content: 'Lokalisierter Buttontext';
}
Eigene Schriftarten
Du kannst per CSS auch Deine eigenen Schriftarten / Fonts verwenden. Hierbei solltest Du darauf achten, dass Dein Server »pollunit.com« in den CORS Headers erlaubt.
@font-face {
font-family: 'Amatic';
font-style: normal;
font-weight: 200;
src: url(https:/myhost.com/amatic.woff);
}
h1 {
font-family: 'Amatic' !important;
font-weight: 200;
}