PollUnit einbetten
Abstimmungen, Fotowettbewerbe und Umfragen auf der eigenen Webseite
Integriere mit PollUnit Umfragen und Abstimmungen auf der eigenen Webseite. Hier zeigen wir Dir, wie Du ohne fortgeschrittenen Programierkenntnissen Deine PollUnit auf Deiner Homepage einbettest.

Du kannst jeden PollUnit Typ auf Deiner Homepage einbetten. So kannst Du Terminabsprachen, Bewertungen und Abstimmungen über Bilder ganz einfacht auf Deiner Webseite integrieren. Zunächst musst Du eine PollUnit erstellen. Wie, erfährst Du hier:
Erstelle Deine erste Umfrage
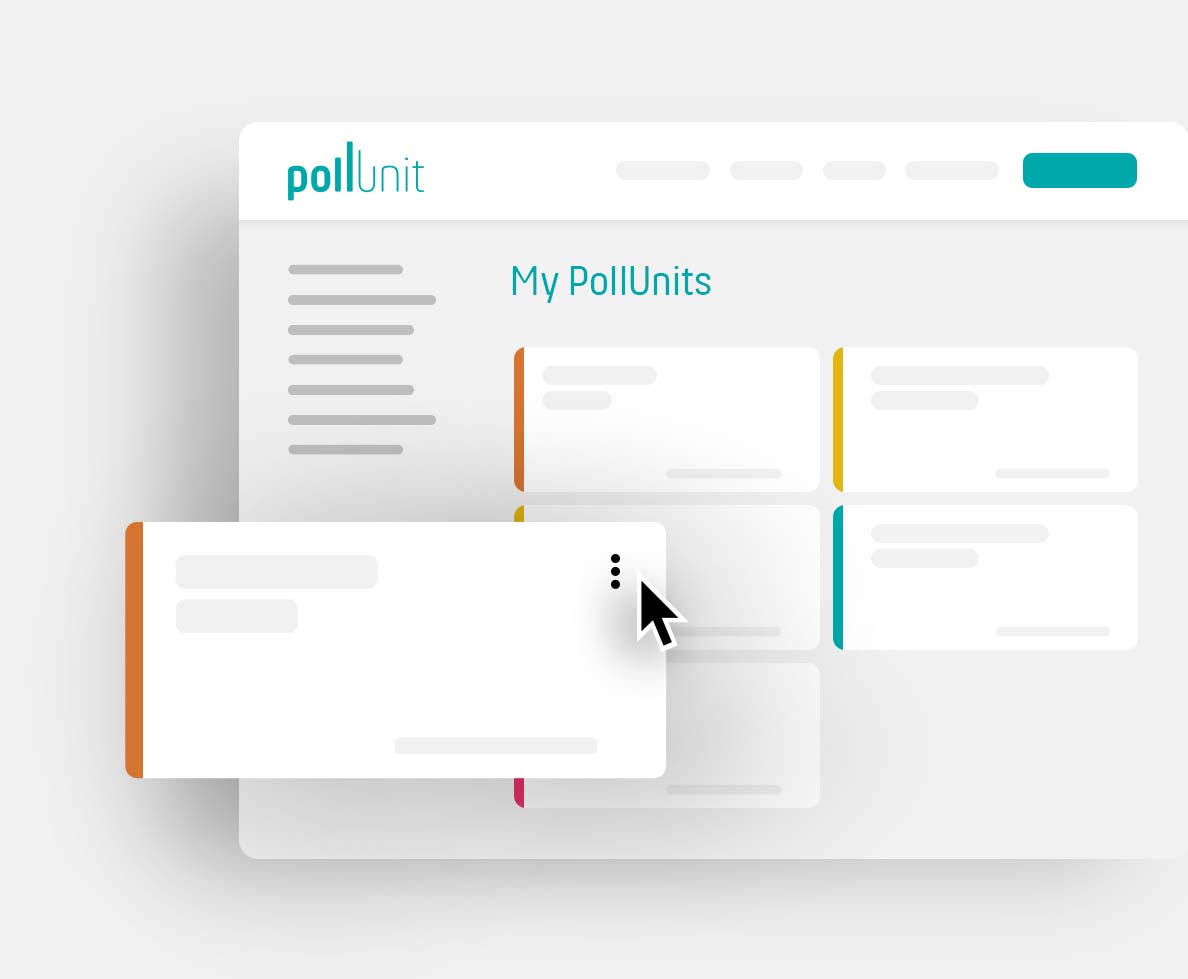
Wenn Du einen Account angelegt hast, werden Dir all Deine PollUnits unter »Meine PollUnits« angezeigt. Hier kannst Du die nötigen Einstellungen treffen.
Mit einem Klick auf das Kontextmenü Icon (drei Punkte) erscheint das Menü.
Du kannst auch direkt aus Deiner PollUnit (Adminlink) das Kontextmenü öffnen. Je nach Deinen Berechtigungen erscheinen hier auch andere Funktionen.

Du kannst nur Deine eigenen Umfragen und Abstimmungen auf Deiner Hompage veröffentlichen. Wenn Du die PollUnit eines anderen veröffentlichen willst, muss dieser die nötigen Einstellungen treffen. Außerdem können nur Umfragen von Premium Nutzern auf der eigenen Webseite eingebettet werden.
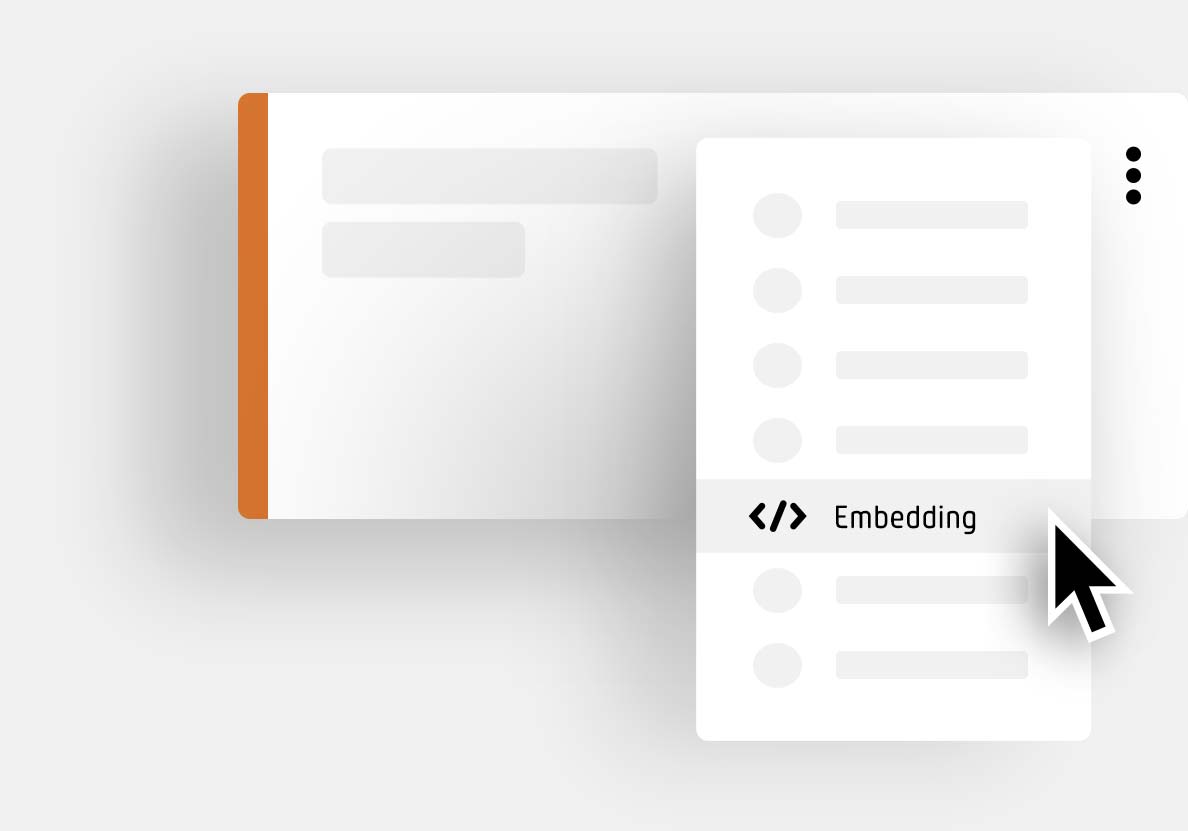
Klicke nun auf »Einbetten«.

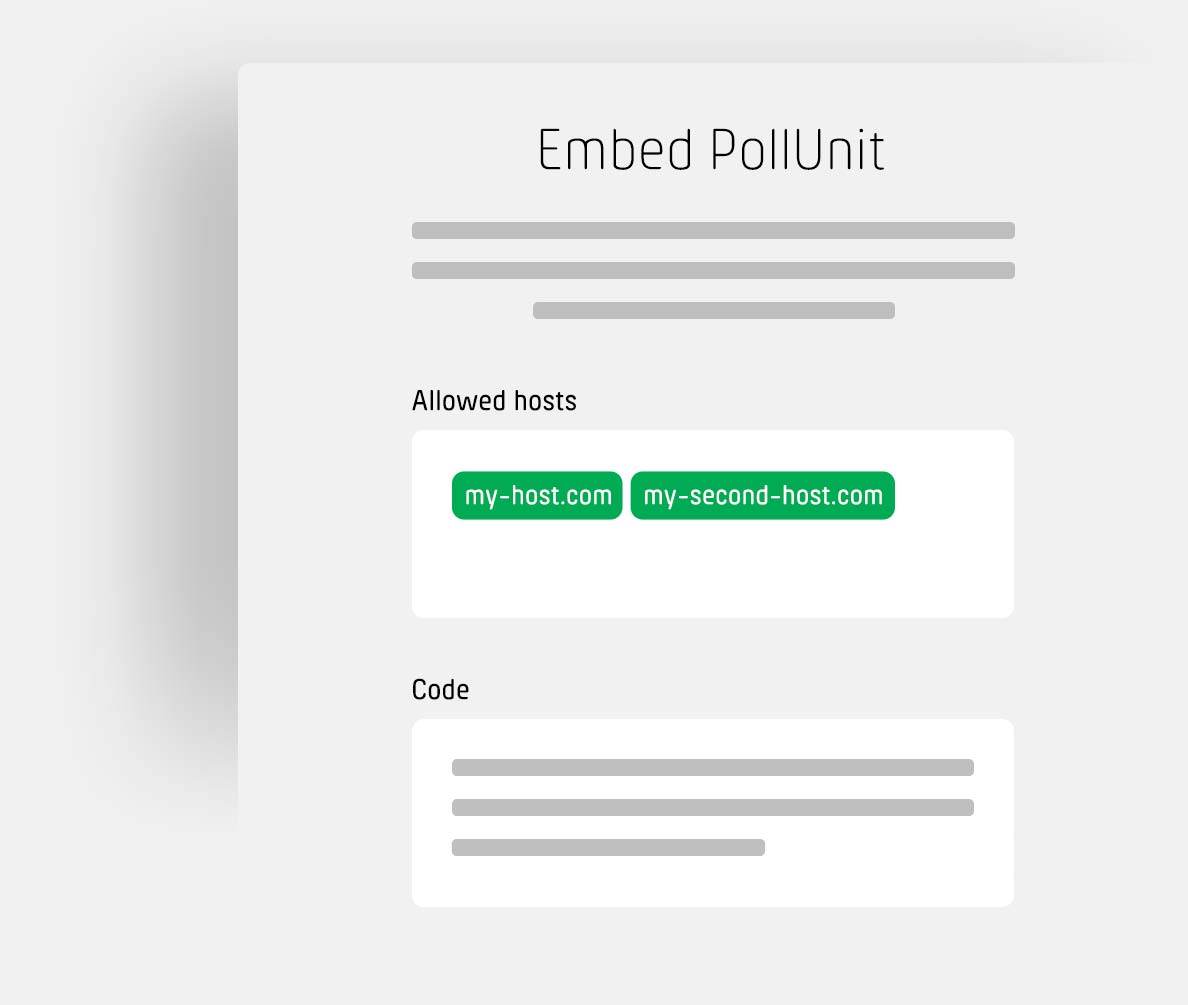
Hier musst Du zunächst den Host Deiner Webseite eintragen. Hiermit erlaubst Du Deiner Webseite Zugriff auf Deine PollUnit. Dein Host könnte z.B. so aussehen: domain.com oder subdomain.domain.com.
Das freischalten ist nötig, damit keine anderen Webseiten Deine Umfragen unerlaubt einbetten können. Du kannst Deine Umfragen für beliebig viele Webseiten bzw. Hosts freischalten.
Unter dem Punkt »Code« erhältst Du ein kleines Code-Snippet. Dieses muss auf Deiner Webseite eingebunden werden. Du kannst die Höhe und Breite des iFrames nach Deinen Bedürfnissen anpassen.
<iframe width="100%" height="700"
frameborder="0" allowfullscreen
src="https://pollunit.com/polls/MEMBERLINK?embed=1">
</iframe>
Wenn Du den Teilnhamelink mit dem Adminlink ersetzt, kannst Du auch die Adminansicht Deiner PollUnits in Deine Webseite integrieren. Du solltest dann Deine Webseite entsprechend sichern!
Mit einem weiteren Snippet kannst Du ein Script integrieren, welches dafür sorgt, dass das eingebundene iFrame automatisch die optimale Höhe auf Deiner Webseite erhält. So muss in der Umfrage nicht gescrollt werden. Das Script kann direkt unter das iFrame eingefügt werden.
<script src="https://pollunit.com/embed/iframeResizer.min.js"
type="text/javascript">
</script>
<script>iFrameResize();</script>
Wenn Du nun die Seite aufrufst, in der Du die Umfrage eingebunden hast, erscheint Deine Umfrage direkt auf dieser Seite.
Die eingebettete Umfrage passt sich dabei responsiv an Deine Webseite an - auch an die Auflösungen von Mobiltelefonen.
Nun können Deine Teilnehmer direkt auf Deiner eigenen Webseite Optionen bewerten, hinzufügen und kommentieren. Dabei benötigen Deine Teilnehmer keinen Account.
Erweiterte Einbettungsoptionen
Indem Du »embed_options« an Deine PollUnit URL hängst, kannst Du zusätzliche Einstellungen vornehmen. Diese Einstellungen werden nur in Deiner Abstimmung auf der eigenen Webseite berücksichtig - die Standalone PollUnit bleibt unbetroffen.
kill_background
Mit &embed_options[kill_background]=1 kannst Du den Hintergrund der PollUnit ausblenden. Die Abstimmung wird dann transparent in Deine Webseite eingebunden; die Farbe bzw. das Hintergrundbild/Muster Deiner Webseite bleibt sichtbar. Ebenso sollte auf dem iframe allowtransparency="true" gesetzt werden.
<iframe frameborder="0" allowfullscreen allowtransparency="0"
src="https://pollunit.com/polls/MEMBERLINK?embed=1&embed_options[kill_background]=1">
</iframe>
kill_padding
Mit &embed_options[kill_padding]=1 kannst Du die Abstände um Deine PollUnit entfernen, um in nicht Seiten füllenden Layouts Platz zu sparen.
?embed=1&embed_options[kill_padding]=1
kill_title
Wenn Du &embed_options[kill_title]=1 anhängst, wird der Titel Deiner PollUnit ausgeblendet. Somit kannst Du auf Deiner Webseite einen eigenen Titel bzw. Überschrift erstellen.
?embed=1&embed_options[kill_title]=1
disable_remote_overlay
Mit &embed_options[disable_remote_overlay]=1 kannst Du dass Teilnehmer Overlay als eigene Seite in Deinem iFrame ausspielen. Das Overlay wird dann nicht mehr in der Mitte über Deine Seite gelegt. Dies ist vor allem dann sinnvoll, wenn Du das »iFrameResize()« Script verwendest und Dein iframe besonders hoch wird.
?embed=1&embed_options[disable_remote_overlay]=1
Umfragen für Dein CMS (Content Management System)
Egal ob Du Deine Umfrage in Wordpress einbinden, eine Abstimmung in Joomla realisieren order eine Bilder-Voting in Drupal anlegen willst - mit PollUnit ist das in Sekunden erledigt. Natürlich kannst Du Deine PollUnits auch in anderen Webtechnologien integrieren.
Häufig gestellte Fragen
Wie kann Ich das iFrame nach oben scrollen wenn sich der Inhalt ändert?
Wenn Du PollUnit auf Deiner Webseite einbettest, kann es sinnvoll sein, die scroll Position Deiner Webseite zu veränd...
Kann ich Nutzerdaten, wie Name und E-Mailadresse an meine eingebettete PollUnit übergeben?
Ja, mit Hilfe von Parametern die Du an die PollUnit URL anhängst, kannst Du beliebige Textdaten an PollUnit Übertrage...
Was kann ich tun wenn PollUnit auf meiner Webseite nicht angezeigt wird?
Wenn die eingebettete Variante von PollUnit auf Deiner Webseite nur eine graue Seite ausliefert oder einen »Refused t...
Ich kann in der eingebetteten PollUnit nicht scrollen. Was soll ich tun?
Wenn Du PollUnit mit unserem iFrame Resizer Script eingebettet hast, überprüfe, ob es auf Deiner Webseite einen Javas...
Wie kann ich PollUnit bildschirmfüllend oder in einer anderen Größe integrieren?
PollUnit wird als iFrame integriert. Du kannst die Größe des iFrames mit CSS frei anpassen. Dazu kannst Du das PollUn...
Benötigen meine Teilnehmer einen Account um auf meiner Webseite abstimmen zu können?
Nein, Du kannst Deine PollUnit so konfigurieren, dass Teilnehmer ohne Account sowohl Stimmen abgeben, Bilder hochlade...
Gibt es ein Beispiel einer eingebetteten PollUnit?
Ja, wir haben ein einfaches Beispiel anhand eines Fotowettbewerbes vorbereitet. Du gelangst zu dem Beispiel unter fol...
Wie kann ich PollUnit in WIX integrieren?
Du kannst PollUnit mit Hilfe eines iFrames einbetten. Im Grunde gehst Du bei WIX genauso vor wie in unserem Tutorial ...
Mit welchen Browsern funktionieren eingebettete PollUnits?
Eingebettete Seiten sollten in allen gängigen Browsern funktionieren. Wichtig ist, dass die einbettende Seite über e...