Crea il tuo tema
Scopri come creare decisioni di gruppo online nel tuo design. Scegli colori e grafiche di sfondo e salvale in un tema per i tuoi sondaggi, pianificazioni e priorizzazioni.

Accedi prima di creare il tuo tema. Per creare un design per il tuo voto, sondaggio o concorso fotografico, è necessario almeno un account premium. Puoi accedere con la tua e-mail e password. Oppure accedi a PollUnit tramite il tuo account Facebook o Google.

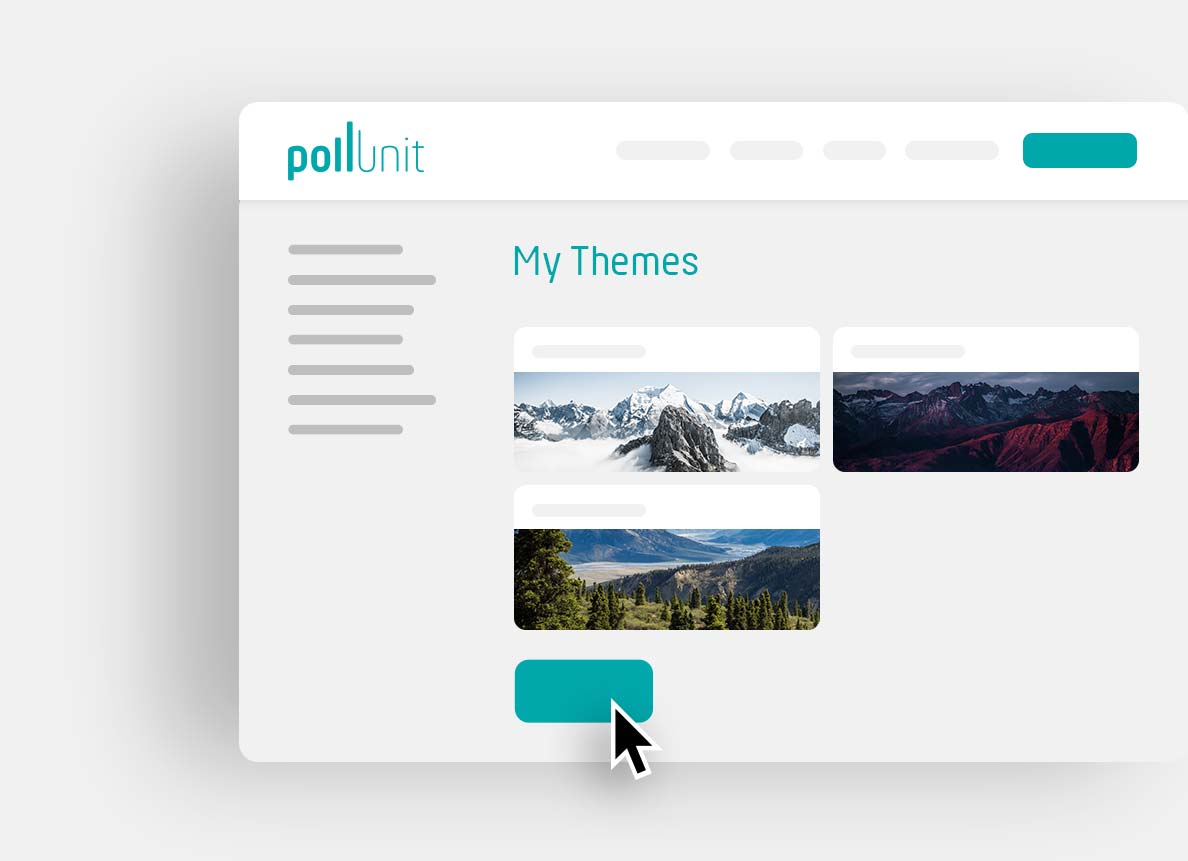
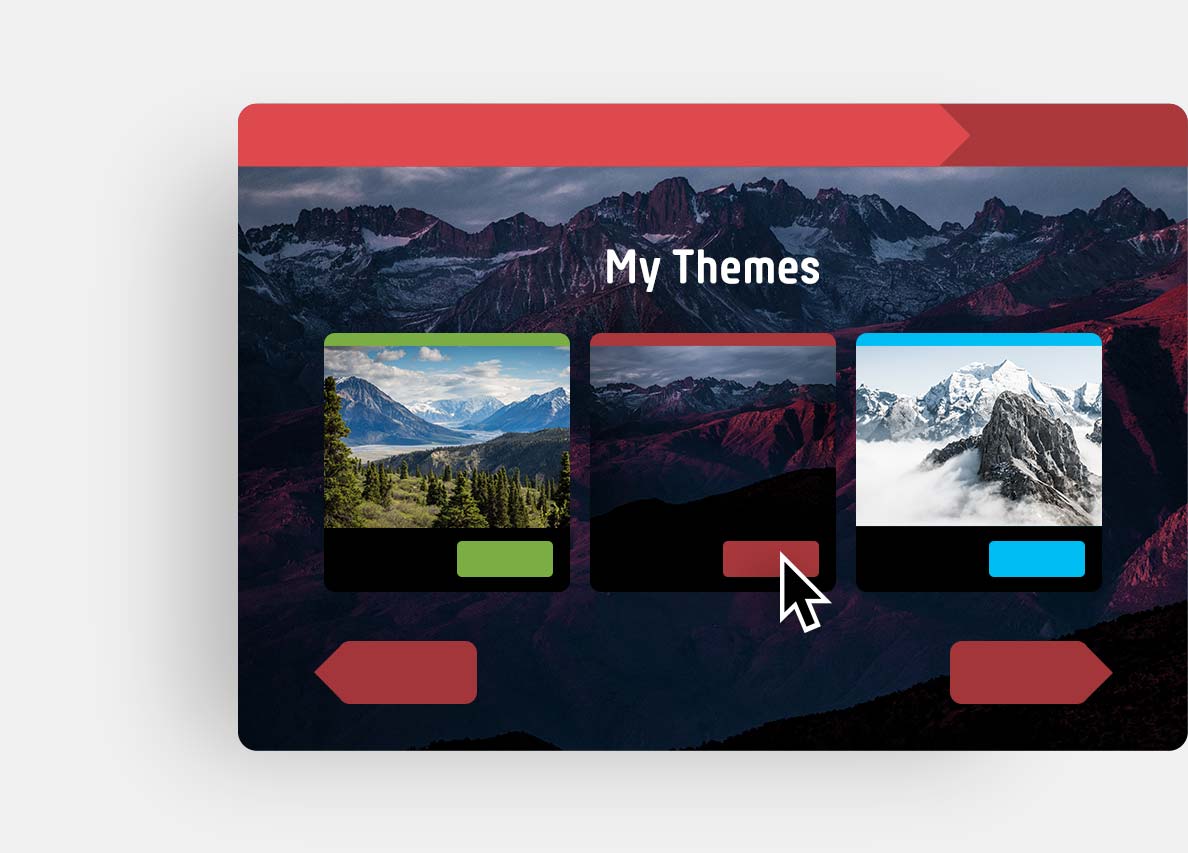
I tuoi temi
Clicca sul tuo nome nell'intestazione e seleziona »I miei temi«. Qui vedrai tutti i tuoi design per i tuoi sondaggi. Puoi modificarli, eliminarli o visualizzare l'anteprima dei temi. Per creare un nuovo design, clicca su »Crea un nuovo tema« e si aprirà il creatore del tema.
Creatore del tema

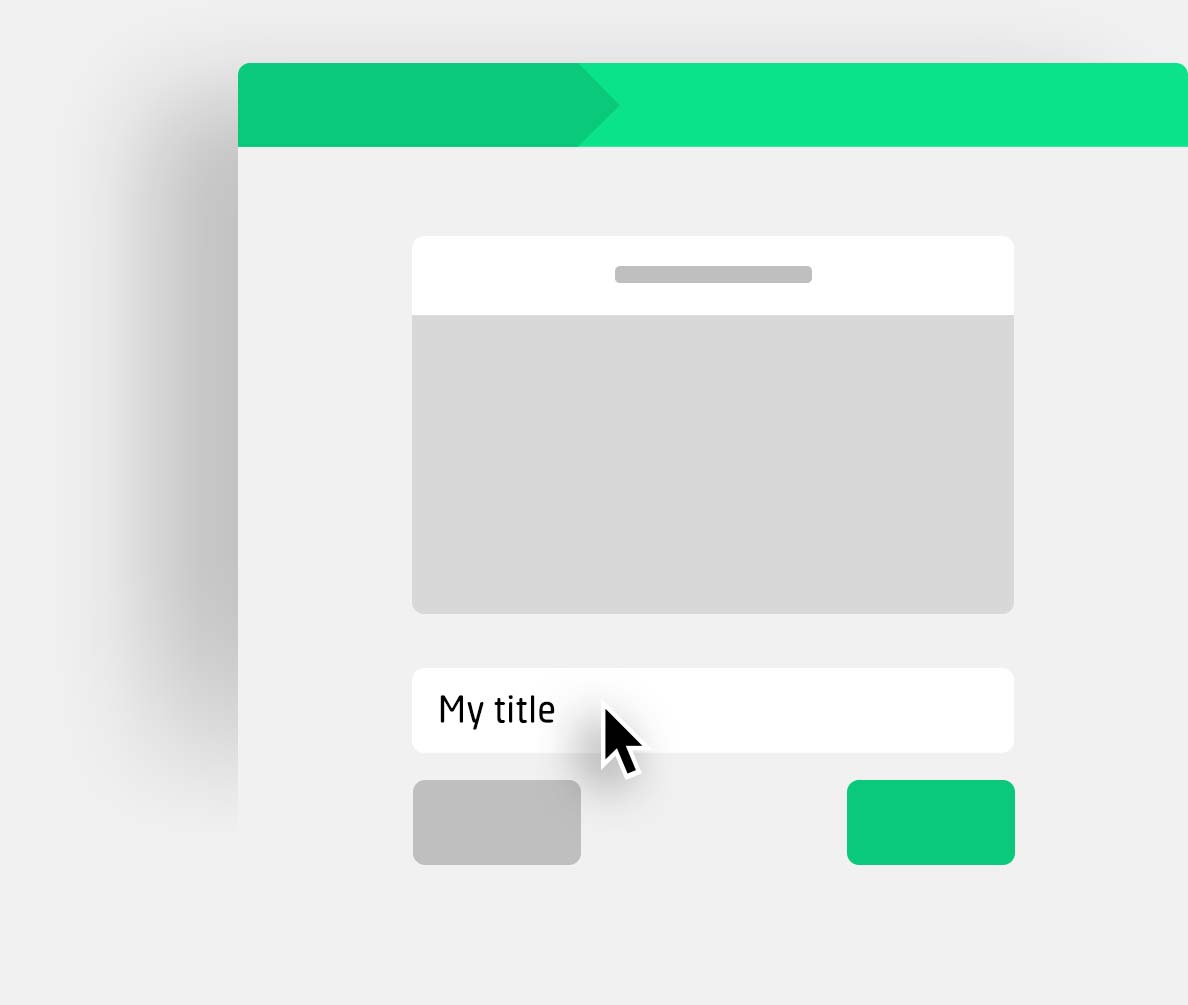
Passaggio 1 »Nozioni di base«
Il nostro Wizard del Tema si compone di 3 passaggi. Usa i pulsanti »Avanti« e »Indietro« per navigare tra i passaggi. Puoi anche modificare temi esistenti aprendo il wizard tramite il menu contestuale dei tuoi temi.
Inizia dando un nome al tuo tema.
Clicca su »Avanti« per accedere alle impostazioni dello sfondo.

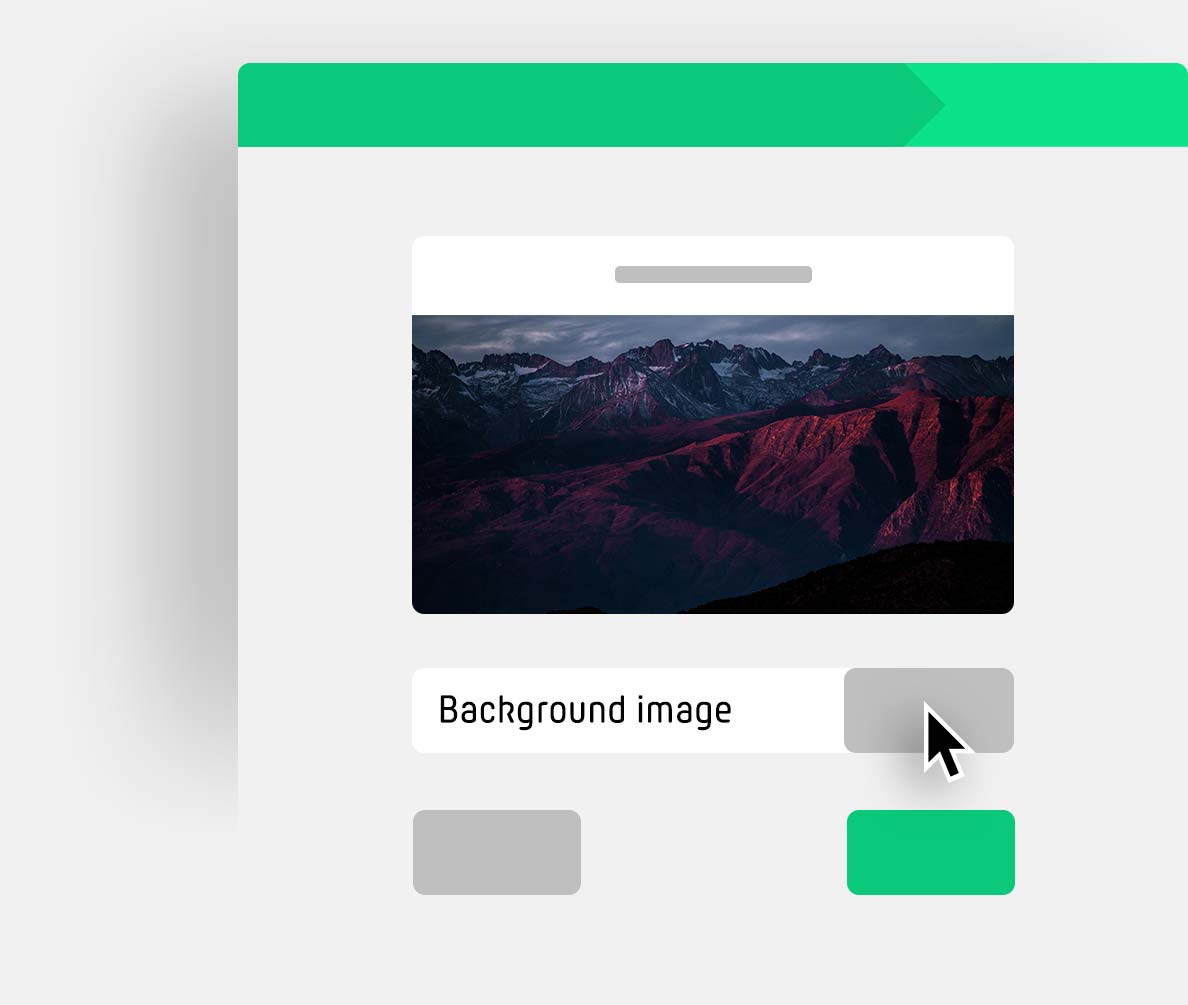
Passaggio 2 »Sfondo«
Conferma di avere il diritto di utilizzare la grafica desiderata. Seleziona la casella appropriata.
Ora puoi selezionare la tua grafica di sfondo o trascinare i tuoi file nel caricatore. Dopo il caricamento vedrai un'anteprima dell'immagine di sfondo nel nostro wizard.
Modifica i colori e i caratteri del tuo tema cliccando su »Avanti«.

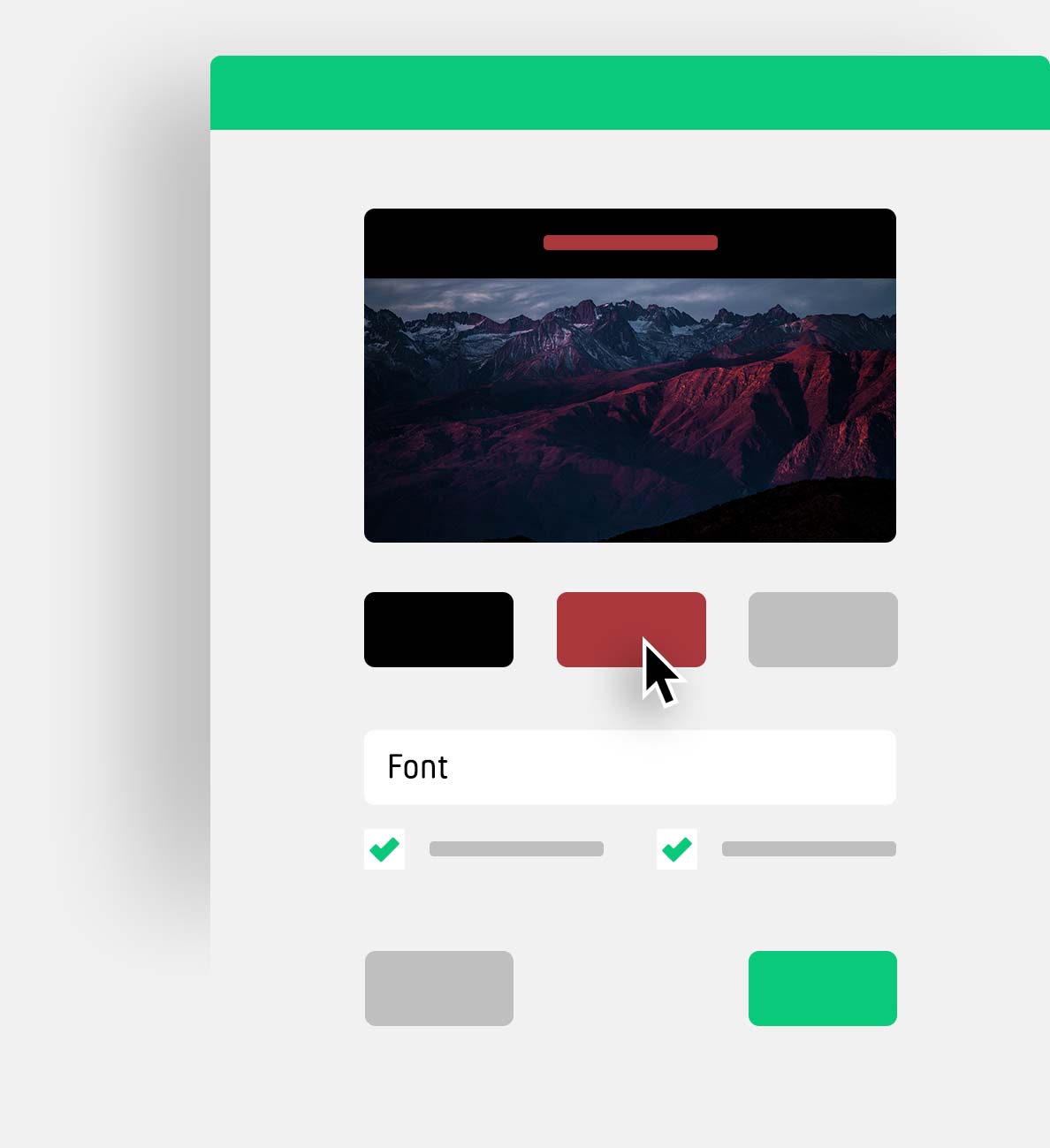
Passaggio 3 »Colori / Font«
Puoi scegliere se le intestazioni debbano essere visualizzate sulla pagina con uno sfondo colorato. Questo può aumentare la leggibilità.
Scegli i tuoi colori e controlla l'anteprima di come cambia il tuo tema.
Salva e il tuo design è pronto per il tuo prossimo PollUnit.
con un design unico

Quando crei un nuovo sondaggio, i tuoi temi appaiono nel passaggio 3 "Design" del wizard. Qui puoi attivare e visualizzare in anteprima il tuo tema.
Puoi anche aprire il creatore del tema qui, e aggiungere altri temi personalizzati.
CSS personalizzati
Con un tema, le persone senza conoscenze di programmazione possono creare sondaggi, sondaggi e concorsi fotografici nel proprio design tramite una configurazione semplice. Puoi anche creare il tuo CSS (Cascading Style Sheets) tramite il menu contestuale di ciascun tema. Questo ti permette di selezionare gli elementi del tuo PollUnit e controllare la loro presentazione - completamente in modo individuale, in base alle tue esigenze.
Questa funzionalità è rivolta a persone con esperienza in HTML e CSS. Se questo non ti è familiare, dovresti consultare un esperto.
Personalizza i pulsanti
Il seguente esempio mostra come puoi personalizzare l'aspetto di tutti i pulsanti con solo poche righe di codice. Gli elementi dei pulsanti vengono selezionati, arrotondati a forma di pillola e ottengono un contorno simile a un'ombra.
.btn {
border-radius: 9999px;
border-bottom: 4px solid black;
}
Contenuti e CSS personalizzati per lingua
Ma le possibilità del CSS vanno ben oltre. Il prossimo esempio mostra come i contenuti possano essere cambiati in modo localizzato, cioè per lingua. Qui viene selezionato il pulsante per aggiungere nuove opzioni o immagini, regolato e poi riempito con nuovi contenuti.
#ccss-userActionBox .btn {
text-indent: -9999px;
line-height: 0;
}
#ccss-userActionBox .btn::after {
text-indent: 0;
display: block;
line-height: initial;
}
html[lang=en] #ccss-userActionBox .btn::after {
content: 'Localized button text';
}
html[lang=de] #ccss-userActionBox .btn::after {
content: 'Lokalisierter Buttontext';
}
Font personalizzati
Puoi anche utilizzare i tuoi font tramite CSS. Devi assicurarti che il tuo server consenta »pollunit.com« nelle intestazioni CORS.
@font-face {
font-family: 'Amatic';
font-style: normal;
font-weight: 200;
src: url(https:/myhost.com/amatic.woff);
}
h1 {
font-family: 'Amatic' !important;
font-weight: 200;
}