Crie seu próprio tema
Aprenda a criar decisões de grupo online no seu próprio design. Escolha cores e gráficos de fundo e salve-os em um tema para suas enquetes, agendamentos e priorizações.

Faça login primeiro para criar seu próprio tema. Para criar um design para sua votação, pesquisa ou concurso de fotos, você precisa pelo menos de uma conta premium. Você pode fazer login com seu endereço de e-mail e senha. Ou faça login no PollUnit via sua conta do Facebook ou Google.

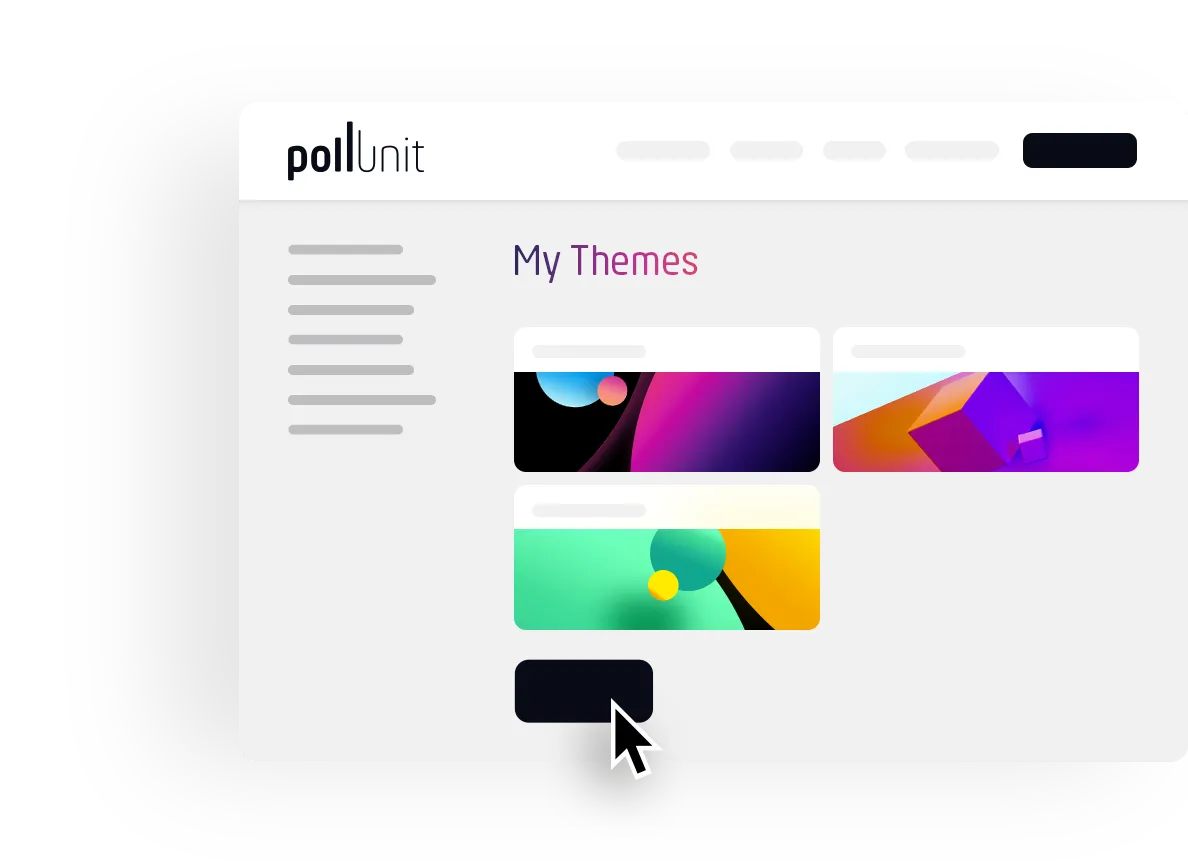
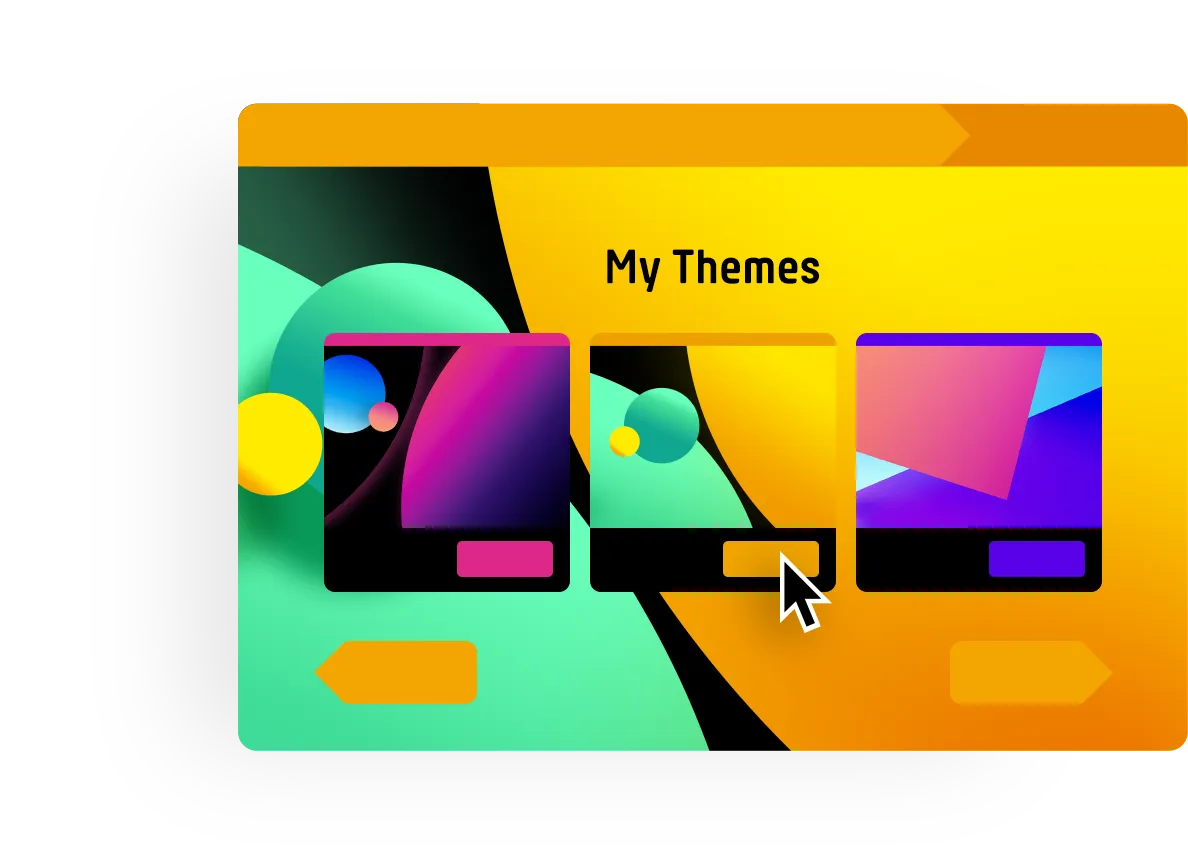
Seus temas
Clique no seu nome no cabeçalho e selecione »Meus Temas«. Aqui você verá todos os seus designs para suas enquetes. Você pode editar, excluir ou visualizar os temas aqui. Para criar um novo design, clique em »Criar um novo tema« e o criador de temas será aberto.
Criador de tema

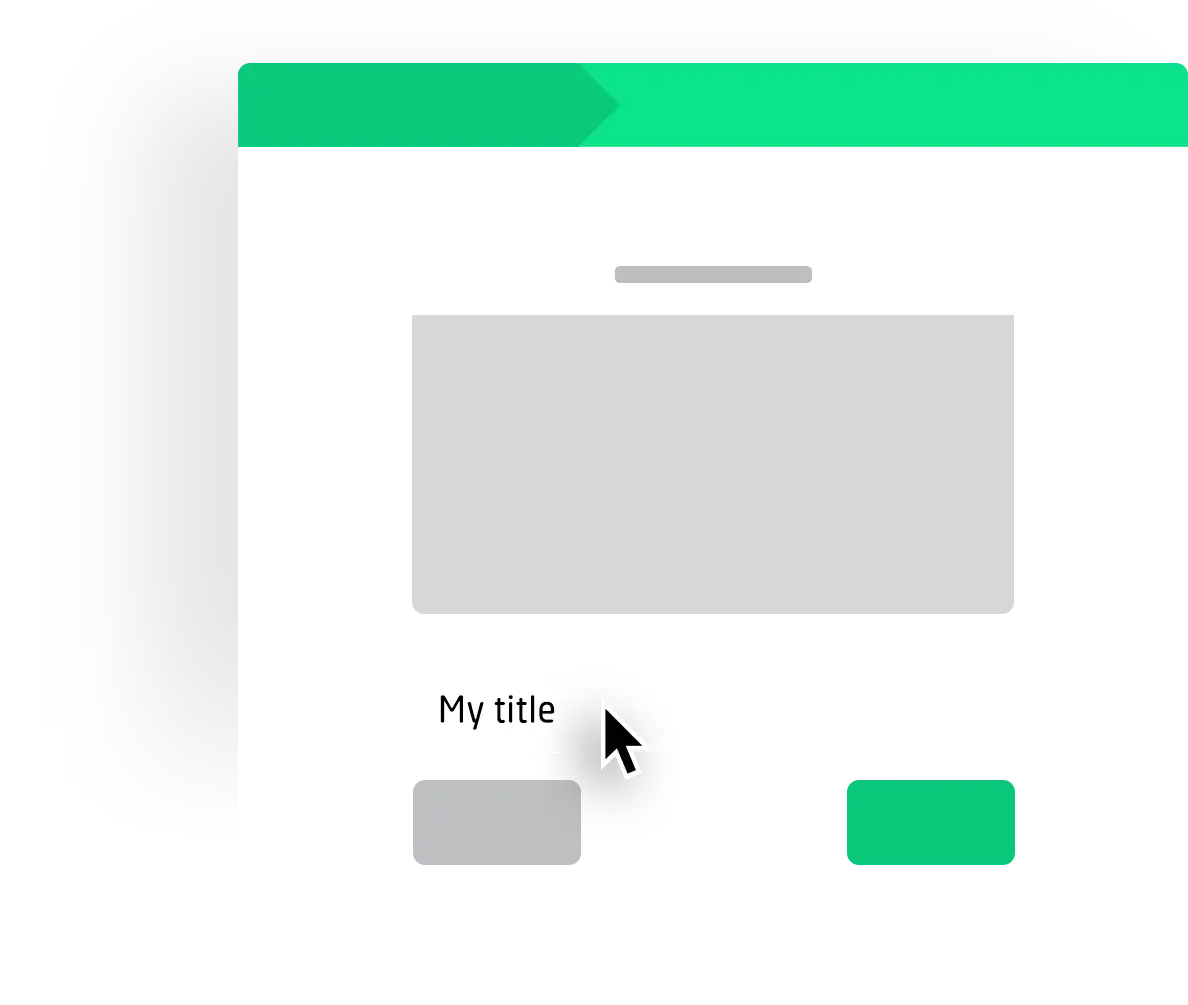
Etapa 1 »Noções básicas«
Nosso assistente de temas é composto por 3 etapas. Use os botões »Avançar« e »Anterior« para navegar entre as etapas. Você também pode editar temas existentes abrindo o assistente via o menu de contexto de seus temas.
Comece nomeando seu tema.
Clique em »Avançar« para acessar as configurações de fundo.

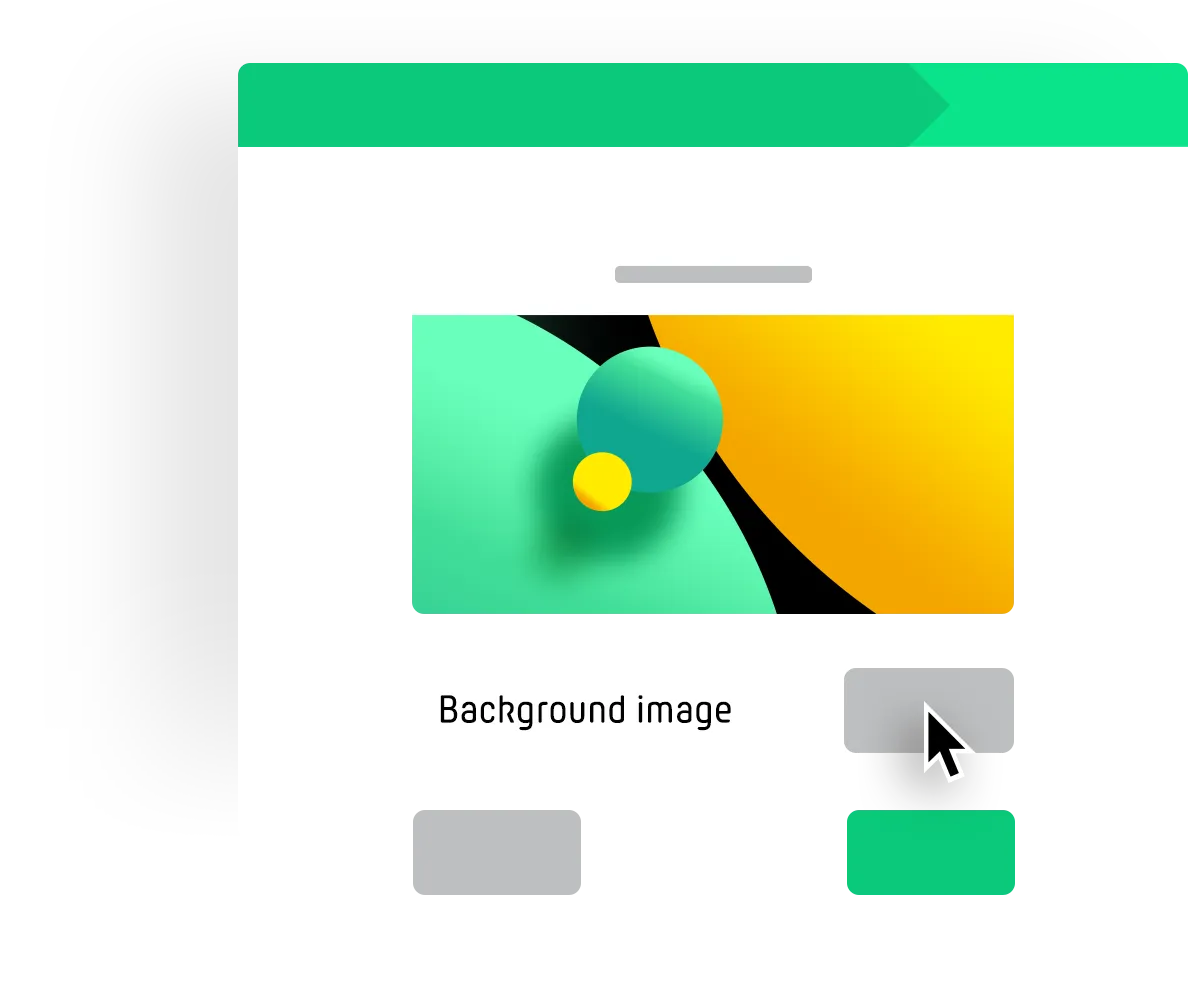
Etapa 2 »Fundo«
Confirme que você tem o direito de usar os gráficos desejados. Marque o campo apropriado.
Agora você pode selecionar seus gráficos de fundo ou arrastar e soltar seus arquivos no carregador. Após o upload, você verá uma imagem de fundo de pré-visualização em nosso assistente.
Edite as cores e as fontes do seu tema clicando em »Avançar«.

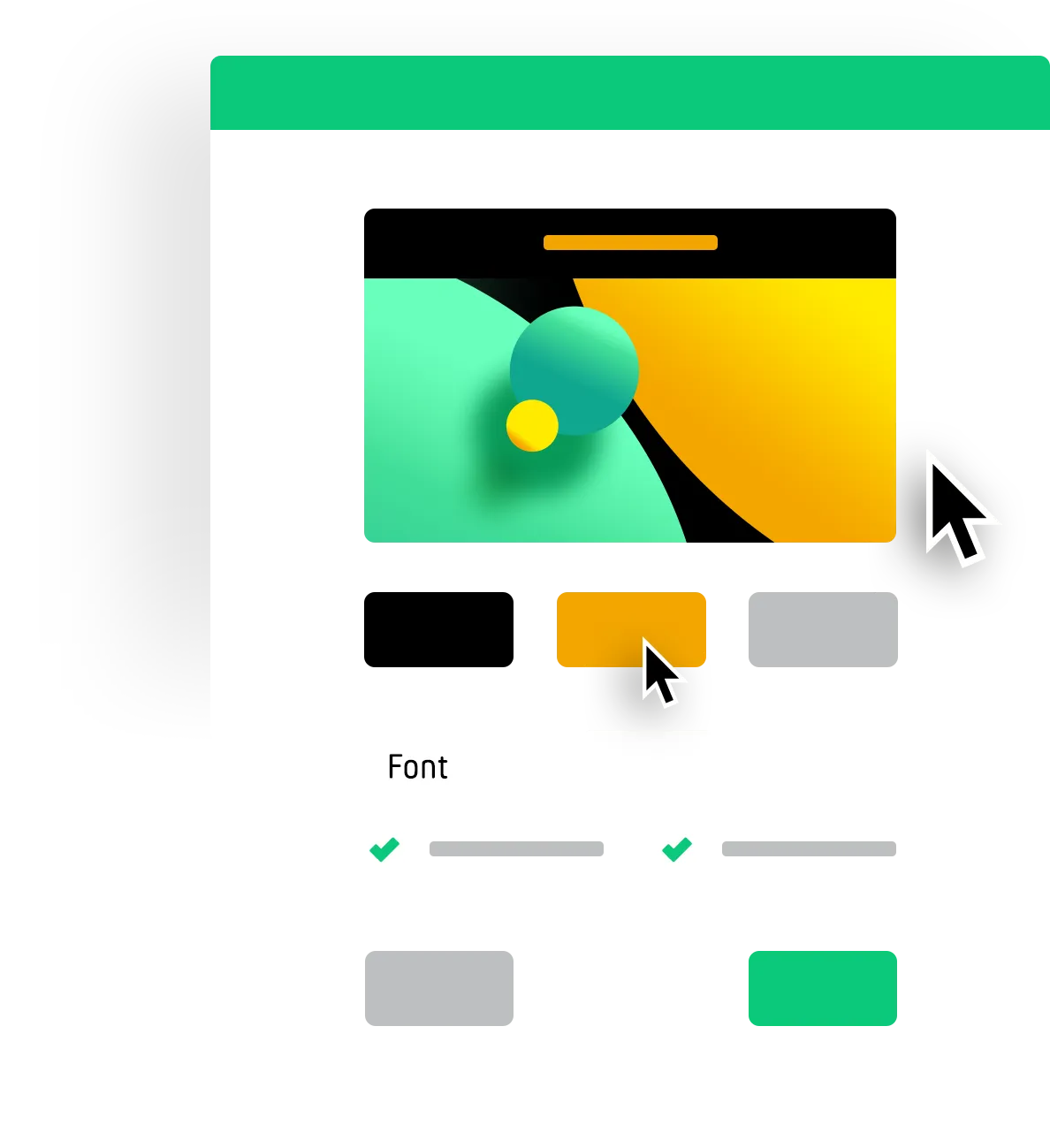
Etapa 3 »Cores / Fontes«
Você pode escolher se seus títulos devem ser exibidos na página com um fundo colorido. Isso pode aumentar a legibilidade.
Escolha suas cores e veja a pré-visualização de como seu tema muda.
Salve e seu design estará pronto para o seu próximo PollUnit.
com um design único

Quando você criar uma nova pesquisa, seus temas aparecerão na etapa 3 "Design" do assistente. Aqui você pode ativar e visualizar seu tema.
Você também pode abrir o criador de temas aqui e adicionar outros temas personalizados.
CSS personalizado
Com um tema, pessoas sem conhecimentos em programação podem criar enquetes, pesquisas e concursos fotográficos em seu próprio design por meio de uma configuração simples. Você também pode criar seu próprio CSS (Cascading Style Sheets) através do menu de contexto de cada tema. Isso permite selecionar os elementos do seu PollUnit e controlar sua apresentação - totalmente de forma individual, de acordo com suas necessidades.
Esta funcionalidade é voltada para pessoas com experiência em HTML e CSS. Se isso não significar nada para você, é recomendável consultar um especialista.
Personalize os botões
O exemplo a seguir mostra como você pode personalizar a aparência de todos os botões com apenas algumas linhas de código. Os elementos do botão são selecionados, arredondados para um formato de pílula e recebem um contorno semelhante a uma sombra.
.btn {
border-radius: 9999px;
border-bottom: 4px solid black;
}
Conteúdo e CSS personalizados por idioma
Mas as possibilidades do CSS vão muito além. O próximo exemplo mostra como o conteúdo pode ser alterado de forma localizada, ou seja, por idioma. Aqui, o botão para adicionar novas opções ou imagens é selecionado, ajustado e preenchido com novo conteúdo.
#ccss-userActionBox .btn {
text-indent: -9999px;
line-height: 0;
}
#ccss-userActionBox .btn::after {
text-indent: 0;
display: block;
line-height: initial;
}
html[lang=en] #ccss-userActionBox .btn::after {
content: 'Localized button text';
}
html[lang=de] #ccss-userActionBox .btn::after {
content: 'Lokalisierter Buttontext';
}
Fontes personalizadas
Você também pode usar suas próprias fontes via CSS. Certifique-se de que seu servidor permita »pollunit.com« nos cabeçalhos CORS.
@font-face {
font-family: 'Amatic';
font-style: normal;
font-weight: 200;
src: url(https:/myhost.com/amatic.woff);
}
h1 {
font-family: 'Amatic' !important;
font-weight: 200;
}