Crea tu propio tema
Aprende a crear decisiones de grupo en línea con tu propio diseño. Elige colores y gráficos de fondo y guárdalos en un tema para tus encuestas, planificaciones y prioridades.

Entra primero, para crear tu propio tema. Para crear un diseño para tu encuesta, necesitas al menos una cuenta premium. Puedes entrar con tu dirección de correo electrónico y contraseña. O entra en PollUnit a través de tu cuenta de Facebook o Google.

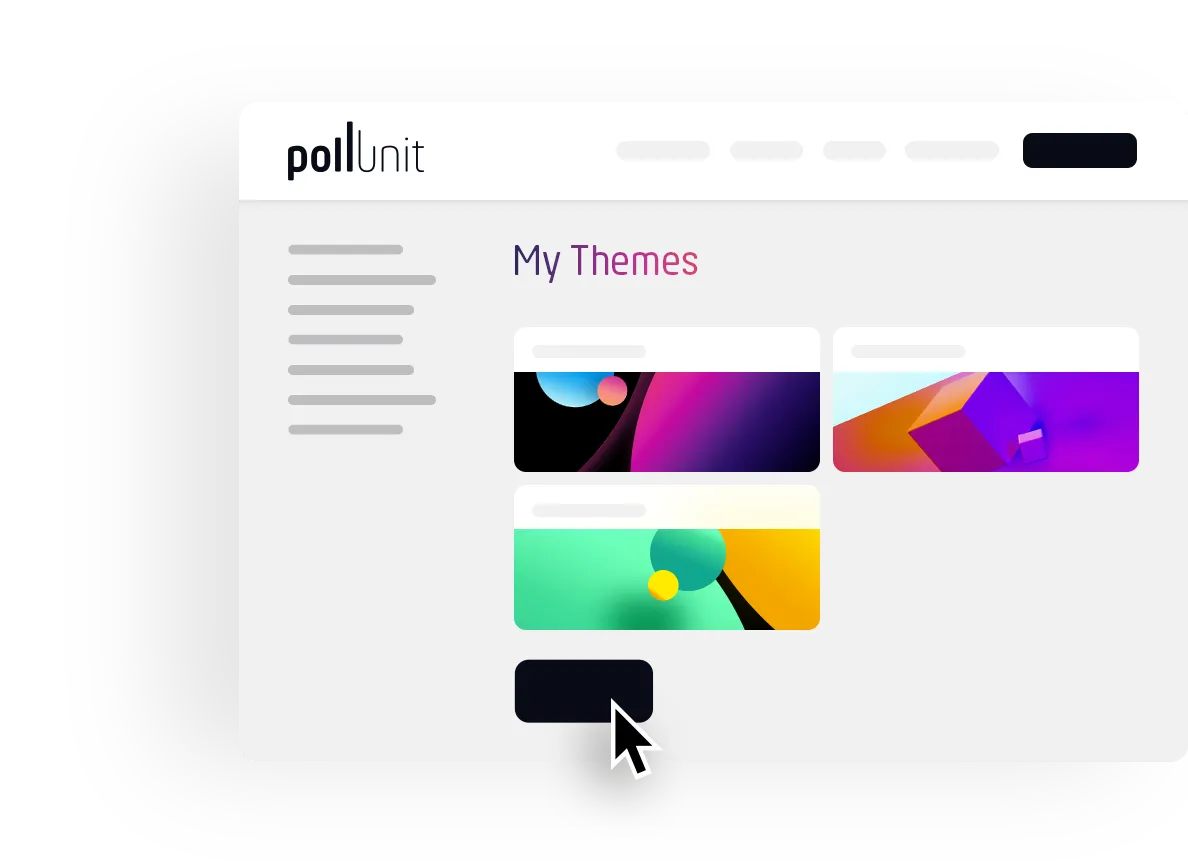
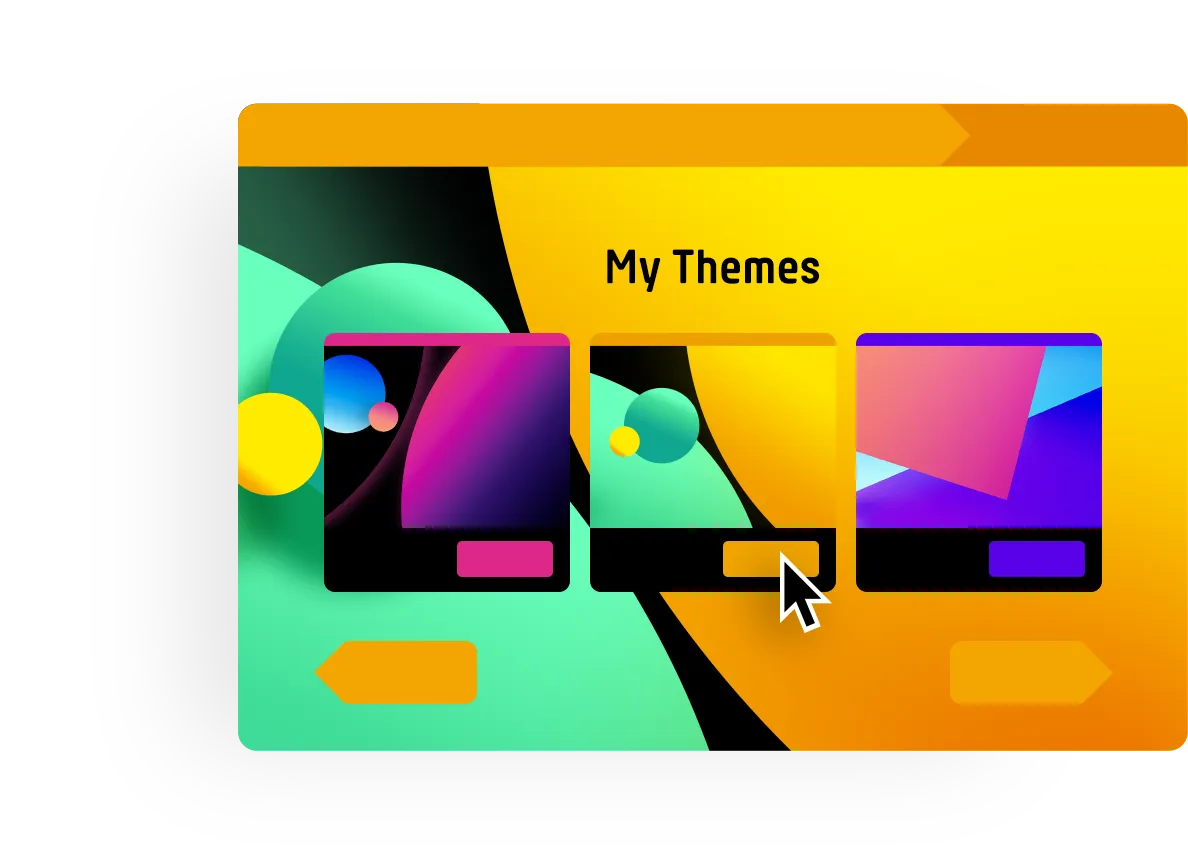
Sus temas
Haga clic en su nombre en el encabezado y seleccione »Mis Temas«. Aquí ves todos tus diseños para tus encuestas. Puedes editar, borrar o ver una vista previa de los temas aquí. Para crear un nuevo diseño, haz clic en »Crear un nuevo tema« y se abrirá el creador del tema.
Creador del tema

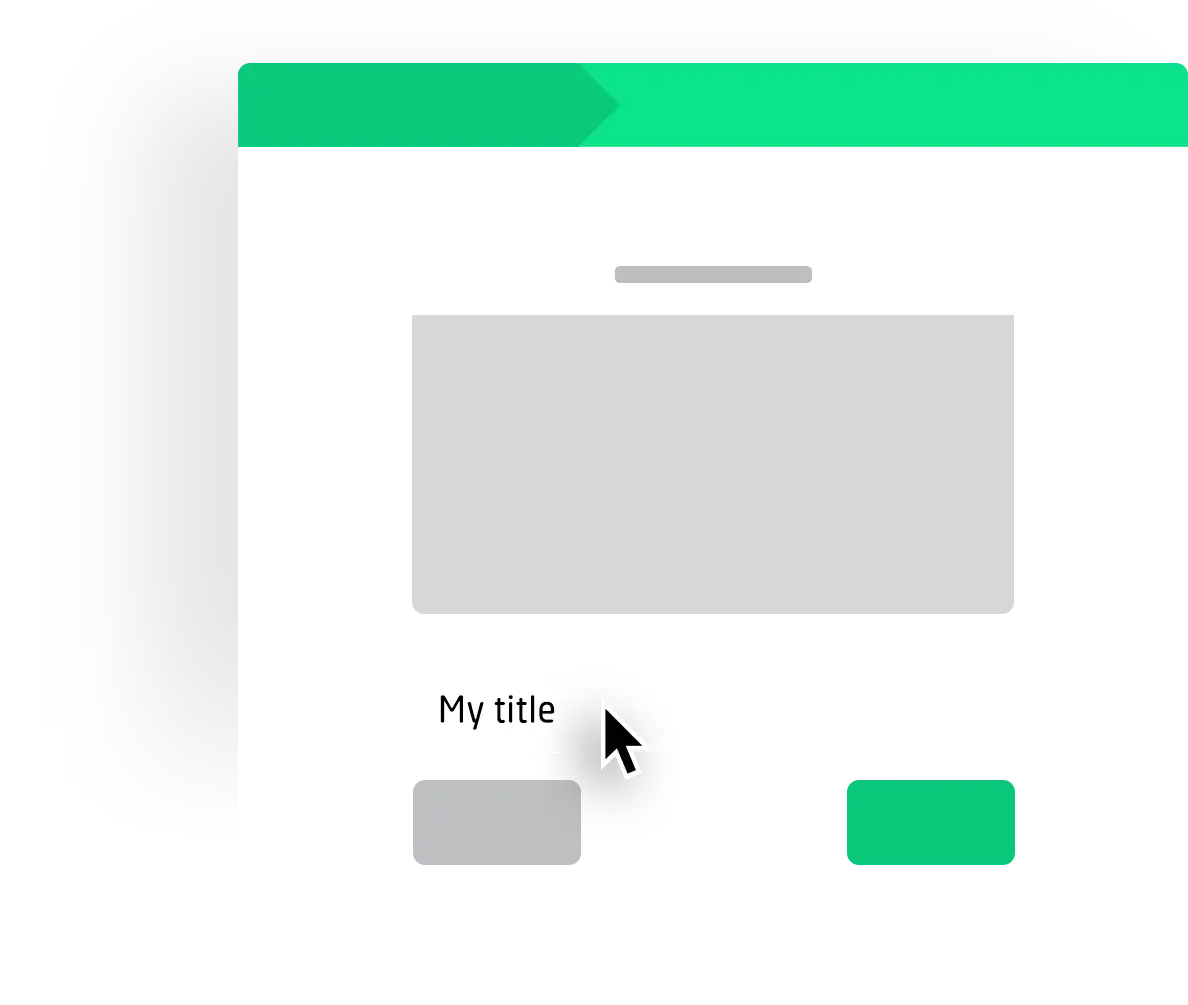
Paso 1 "Básico"
Nuestro Mago de Temas consiste en 3 pasos. Utilice los botones "Siguiente" y "Anterior" para navegar entre los pasos. También puedes editar los temas existentes abriendo el asistente a través del menú contextual de tus temas.
Empieza por nombrar tu tema.
Haga clic en "Siguiente" para acceder a la configuración del fondo.

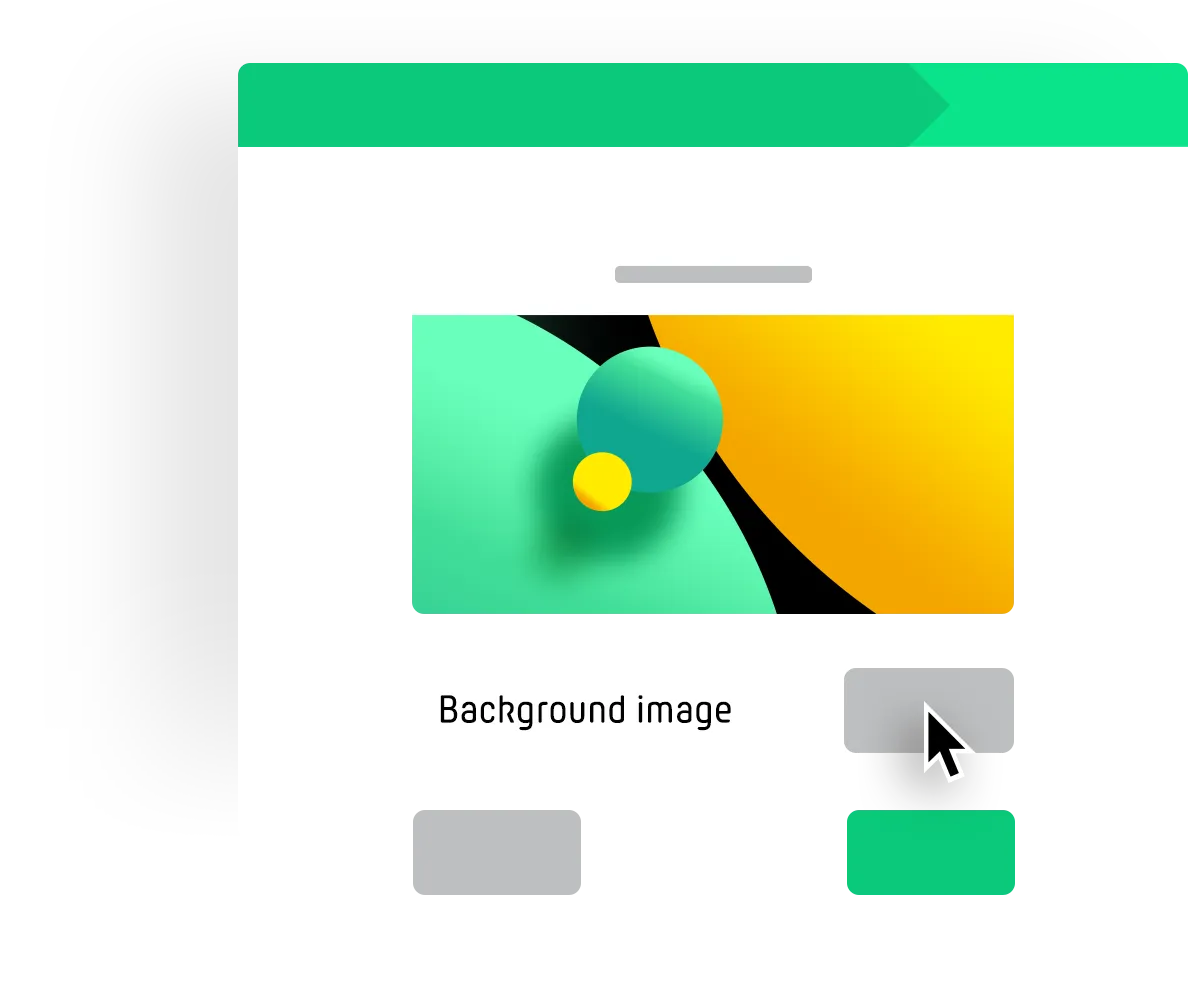
Paso 2 "Antecedentes"
Confirme que tiene derecho a usar los gráficos deseados. Marque el campo apropiado.
Ahora puedes seleccionar tus gráficos de fondo o arrastrar y soltar tus archivos en el cargador. Después de subirlos, verás una imagen de fondo de vista previa en nuestro asistente.
Edita los colores y la fuente de tu tema haciendo clic en "Siguiente".

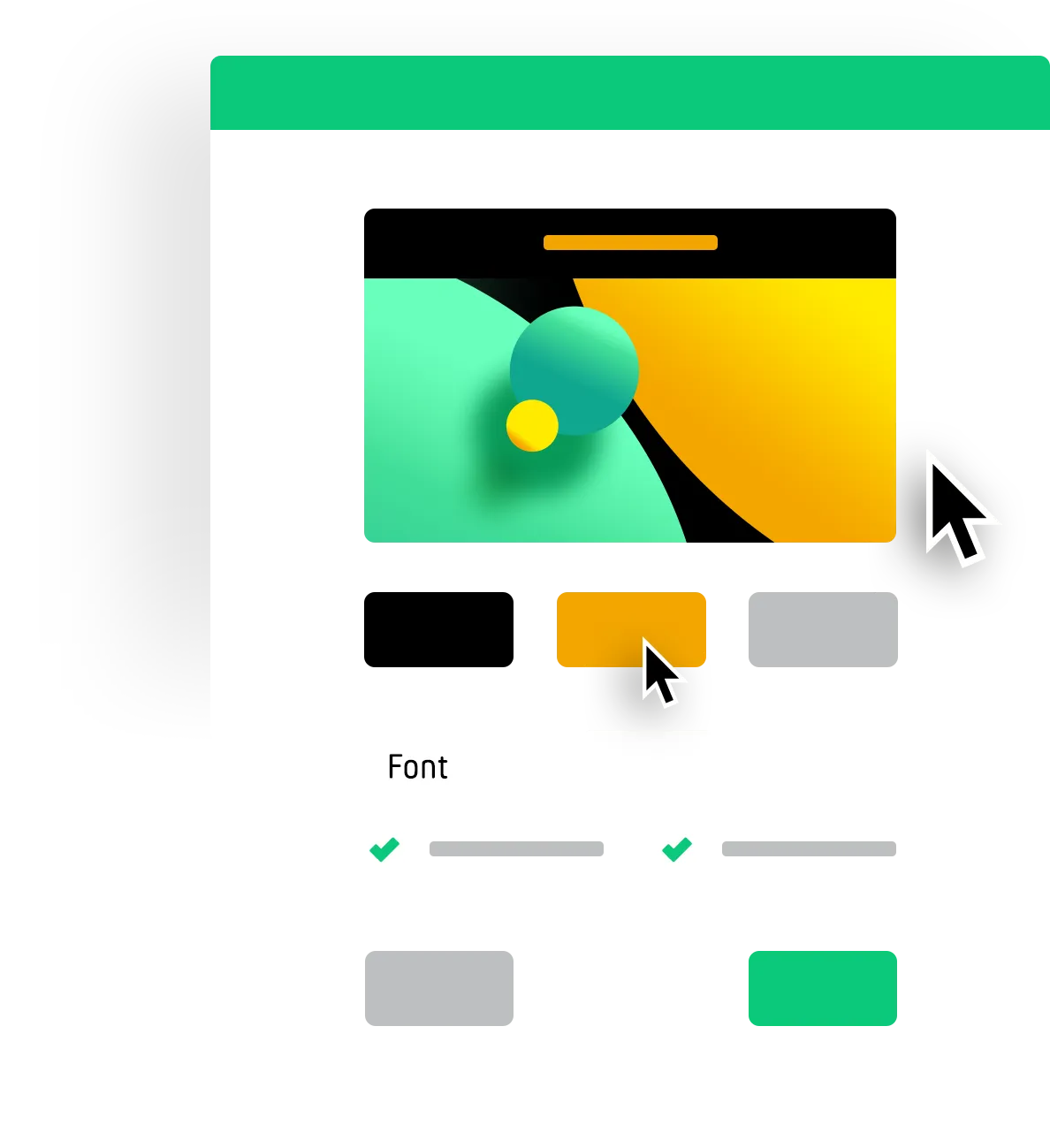
Paso 3 "Colores / Fuente"
Puede elegir si sus encabezados deben mostrarse en la página con un fondo de color. Esto puede aumentar la legibilidad.
Elige tus colores y comprueba en la vista previa cómo cambia el tema.
Guarda y tu diseño estará listo para tu próxima encuesta.
en un diseño único

Cuando creas una nueva encuesta, tus temas aparecen en el paso 3 "Diseño" del asistente. Aquí puedes activar y previsualizar tu tema.
También puedes abrir el creador de temas aquí, y añadir otros temas personalizados.
CSS personalizado
Con un tema, las personas sin conocimientos de programación pueden crear sondeos, encuestas y concursos de fotos con su propio diseño mediante una sencilla configuración. También puede crear su propio CSS (Cascading Style Sheets) a través del menú contextual. Esto le permite seleccionar elementos de su PollUnit y controlar su presentación, de forma totalmente individual, según sus necesidades.
Esta funcionalidad está dirigida a personas con experiencia en HTML y CSS. Si esto no le dice nada, debería consultar a un experto.
Personalizar los botones
El siguiente ejemplo muestra cómo se puede personalizar la visualización de todos los botones con unas pocas líneas de código. Los elementos del botón se seleccionan, se redondean en forma de pastilla y se les da un contorno de sombra.
.btn {
border-radius: 9999px;
border-bottom: 4px solid black;
}
CSS propio por idioma
Pero las posibilidades del CSS van mucho más allá. El siguiente ejemplo muestra cómo se puede cambiar el contenido localmente, es decir, por idioma. Aquí se selecciona el botón para añadir nuevas opciones o imágenes, se ajusta y se rellena con el nuevo contenido.
#ccss-userActionBox .btn {
text-indent: -9999px;
line-height: 0;
}
#ccss-userActionBox .btn::after {
text-indent: 0;
display: block;
line-height: initial;
}
html[lang=en] #ccss-userActionBox .btn::after {
content: 'Localized button text';
}
html[lang=de] #ccss-userActionBox .btn::after {
content: 'Lokalisierter Buttontext';
}
Fuentes propias
También puede utilizar sus propias fuentes mediante CSS. Debe asegurarse de que su servidor permite »pollunit.com« en las cabeceras CORS.
@font-face {
font-family: 'Amatic';
font-style: normal;
font-weight: 200;
src: url(https:/myhost.com/amatic.woff);
}
h1 {
font-family: 'Amatic' !important;
font-weight: 200;
}