Embed PollUnit
Polls, enquêtes en fotowedstrijden op je eigen website
Integreer enquêtes en polls op je eigen website. Hier laten we je zien hoe je je PollUnit op je homepage kunt insluiten. Geen geavanceerde programmeerkennis nodig.

Je kunt elk type PollUnit op je homepage insluiten. Zo kun je eenvoudig afspraken, beoordelingen en polls over afbeeldingen integreren op je website. Eerst moet je een PollUnit aanmaken. Hoe, dat ontdek je hier:
Maak je eerste poll
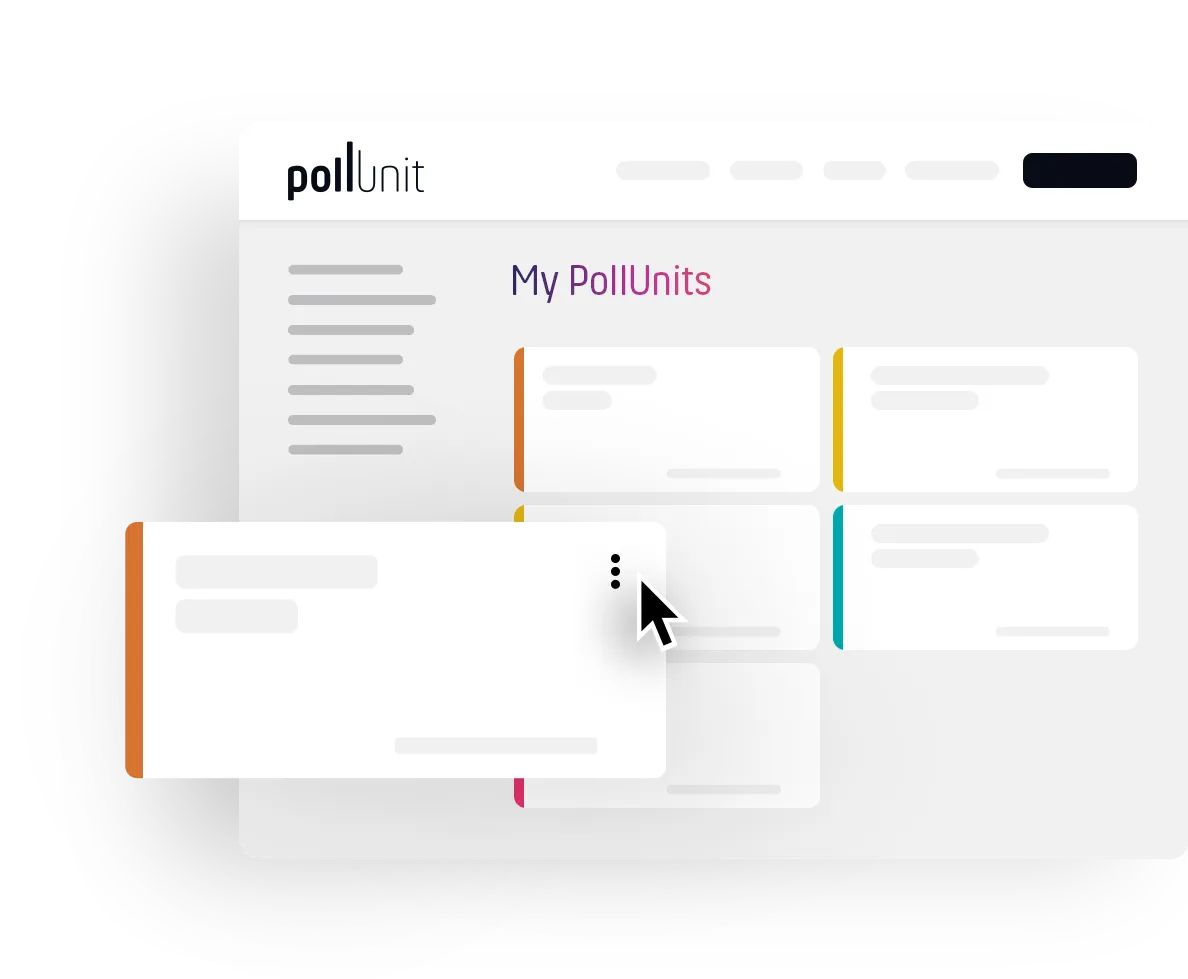
Zodra je een account hebt aangemaakt, worden al je PollUnits weergegeven in het gedeelte »Mijn PollUnits«. Hier kun je de nodige instellingen maken.
Met een klik op het contextmenu-icoon (drie stippen) verschijnt het menu.
Je kunt het contextmenu ook direct openen vanuit je PollUnit (admin-link). Afhankelijk van je rechten kunnen hier andere functies verschijnen.

Je kunt alleen je eigen enquêtes en stemmingen op je homepage publiceren. Als je een PollUnit van iemand anders wilt publiceren, moeten zij de nodige instellingen maken. Bovendien kunnen alleen polls van premiumgebruikers op een eigen website worden ingesloten.
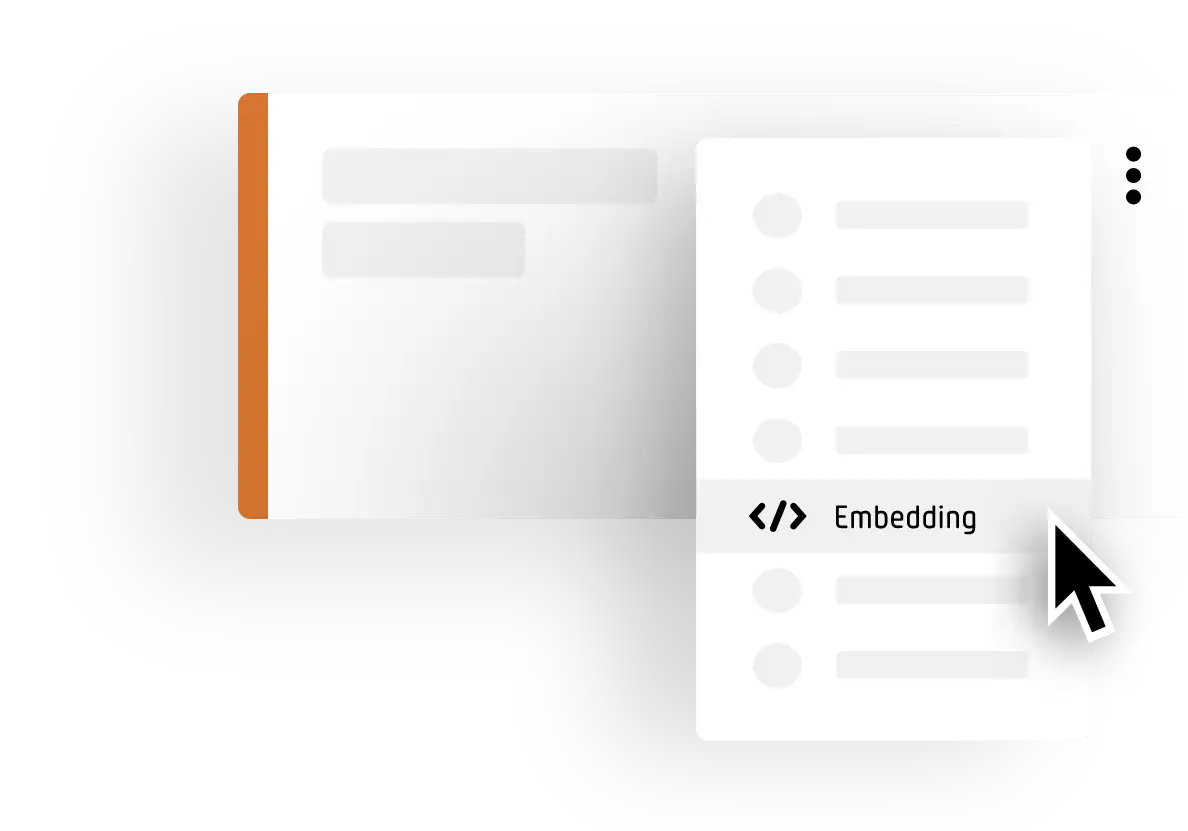
Klik op »Embedding«.

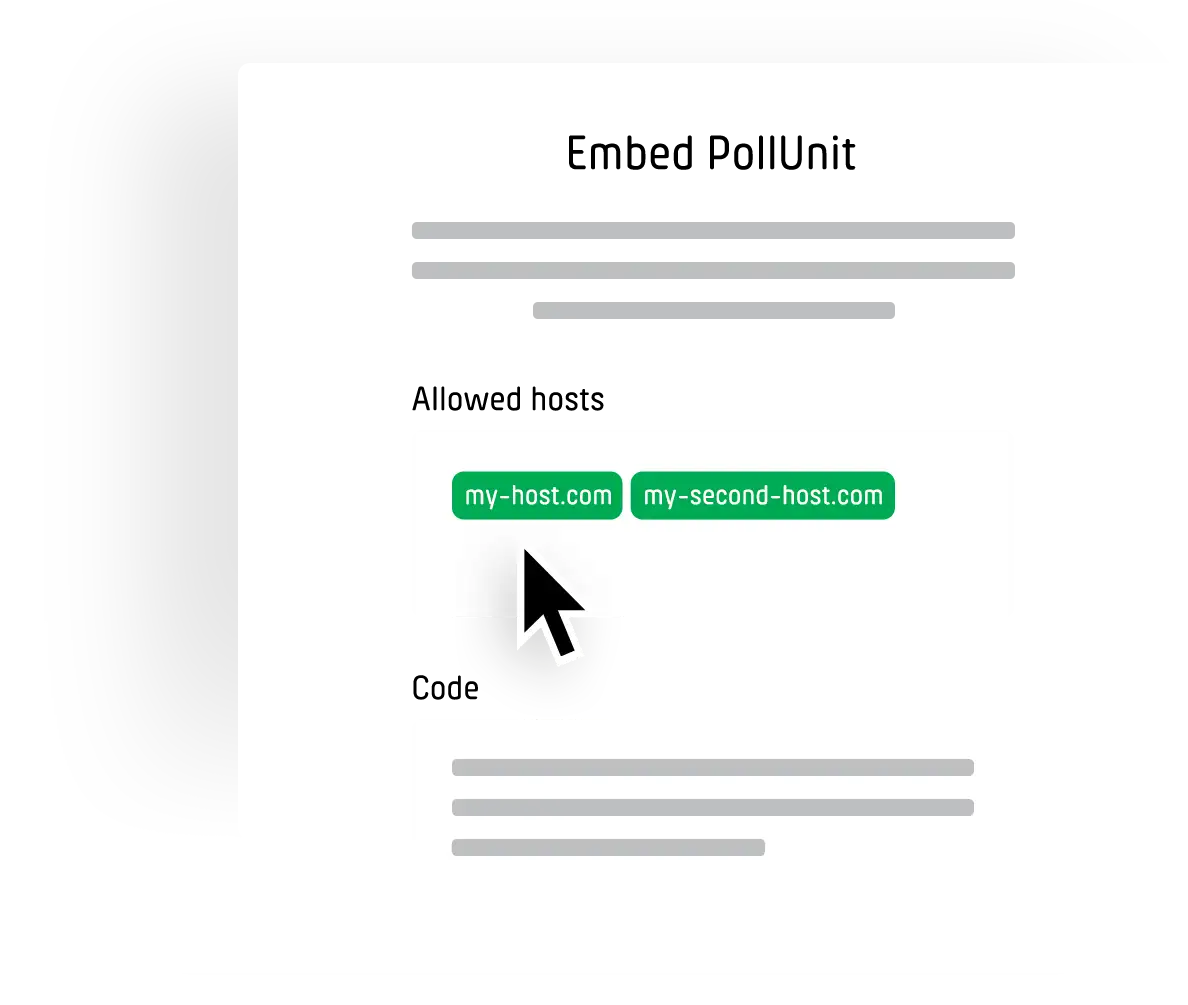
Hier moet je de host van je website invoeren. Hiermee kan je website toegang krijgen tot je PollUnit. Je host kan er bijvoorbeeld zo uitzien: domain.com of subdomain.domain.com.
Dit is nodig zodat andere websites je polls niet zonder toestemming kunnen insluiten. Je kunt je enquêtes activeren voor een onbeperkt aantal websites of hosts.
In het gedeelte »Code« krijg je een klein codefragment. Dit moet op je website worden opgenomen. Je kunt de hoogte en breedte van de inhoud naar wens aanpassen.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
Als je de deelnemerlink vervangt door de admin-link, kun je ook de adminweergave van je PollUnits integreren in je website. Zorg er dan voor dat je je website goed beveiligt!
Nu kunnen je deelnemers opties direct op je eigen website beoordelen, toevoegen en becommentariëren. Je deelnemers hebben geen account nodig.
Geavanceerde insluitopties
Door data-pollunit-options="..." toe te voegen aan de div, kun je extra instellingen maken. Deze instellingen worden alleen toegepast op je poll op je eigen website - de zelfstandige PollUnit blijft onaangetast.
autoresize
Je kunt het fragment aanpassen zodat de ingesloten inhoud automatisch wordt aangepast aan de optimale hoogte op je website. Hierdoor is scrollen in de enquête niet nodig.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="autoresize"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
De ingesloten enquête past zich responsief aan je website aan - inclusief resoluties voor mobiele apparaten.
kill_background
Met kill_background kun je de achtergrond van de PollUnit verbergen. De poll wordt dan transparant ingesloten in je website, zodat de kleur of achtergrondafbeelding/-patroon van je website zichtbaar blijft.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_background"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
kill_padding
Met kill_padding kun je de ruimte rond je PollUnit verwijderen om ruimte te besparen in layouts die niet de volledige pagina vullen.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_padding"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
kill_title
Met kill_title wordt de titel van je PollUnit verborgen. Hiermee kun je je eigen titel of kop op je website maken.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_title"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
Opties combineren
Als je meerdere opties wilt gebruiken, kun je deze gescheiden door komma's toevoegen, zoals in het voorbeeld.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="autoresize,kill_title,kill_padding,kill_background"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
Polls voor je CMS (Content Management System)
Of je nu je poll wilt integreren in Wordpress, een stemming wilt realiseren in Joomla of een fotowedstrijd wilt maken in Drupal - met PollUnit is dit in enkele seconden gedaan. Uiteraard kun je je PollUnits ook integreren in andere webtechnologieën.