Embed PollUnit
Polls, surveys and photo contests on your own website
Integrate polls surveys and polls on your own website. Here we show you how to embed your PollUnit on your homepage. No advanced programming knowledge is needed.

You can embed any PollUnit type on your homepage. This way you can easily integrate appointments, ratings and polls about images on your website. First you have to create a PollUnit. How, you can find out here:
Create your first poll
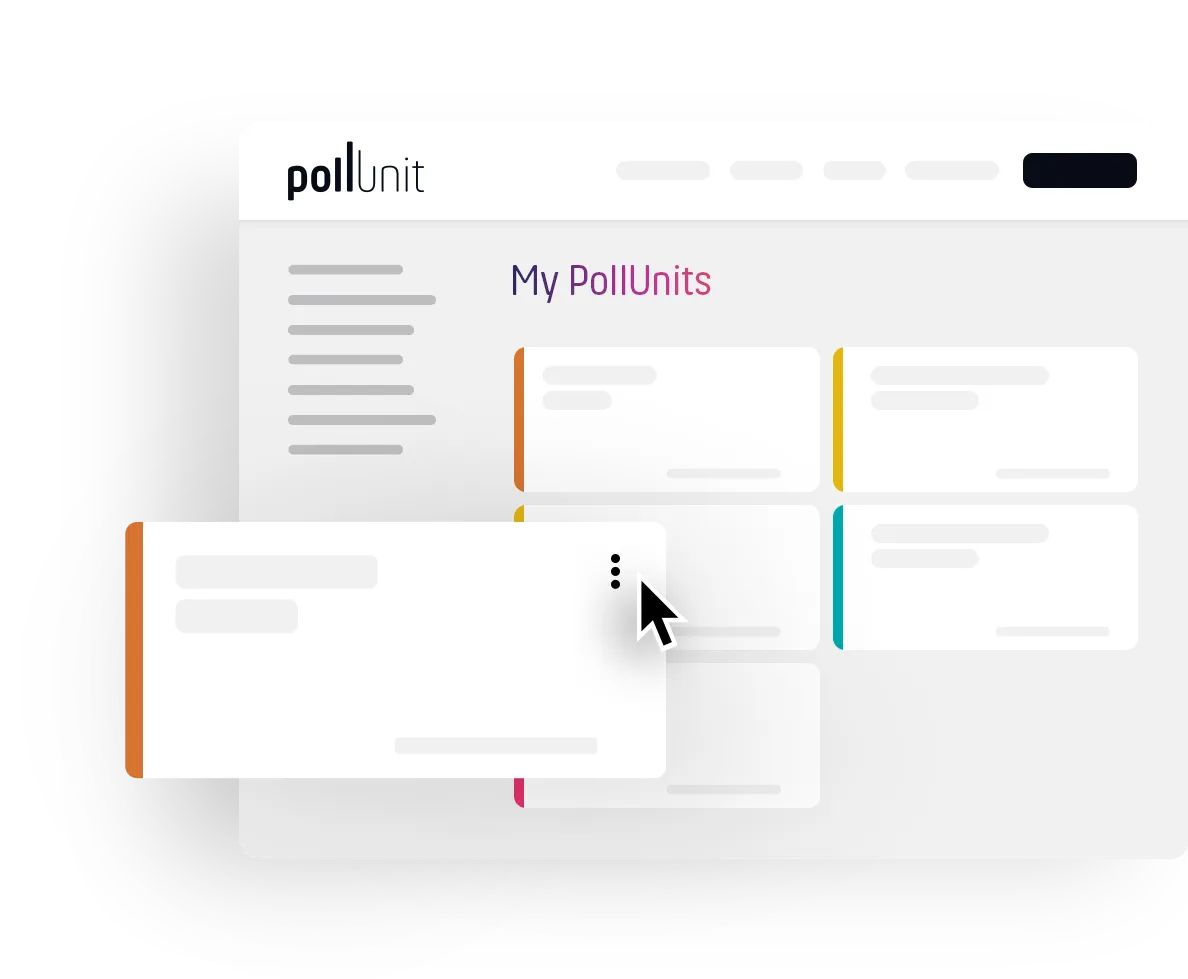
Once you have created an account, all your PollUnits will be displayed in the »My PollUnits« section. Here you can make the necessary settings.
With a click on the context menu icon (three dots) the menu appears.
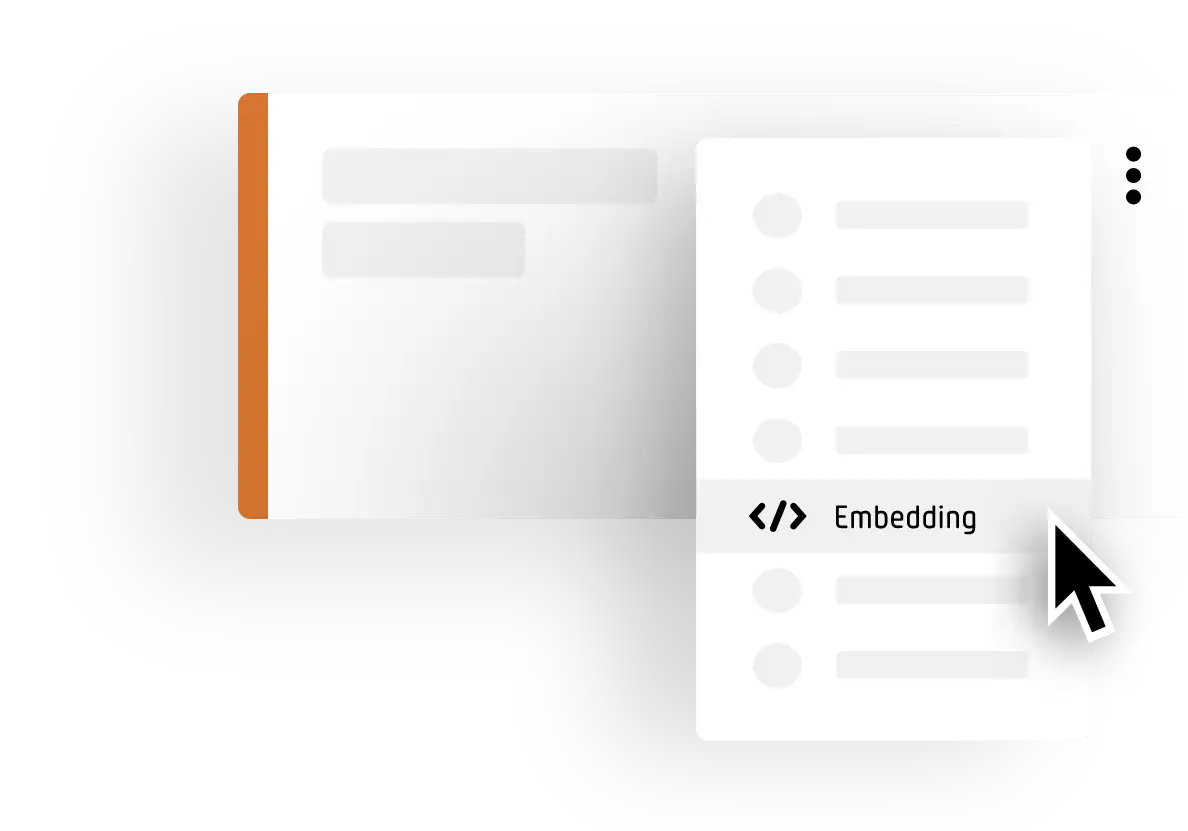
You can also open the context menu directly from your PollUnit (admin link). Depending on your permissions, other functions may also appear here.

You can only publish your own polls and votings on your homepage. If you want to publish someone else's PollUnit, they have to make the necessary settings. Furthermore, only polls of premium users can be embedded on your own website.
Click on »Embedding«.

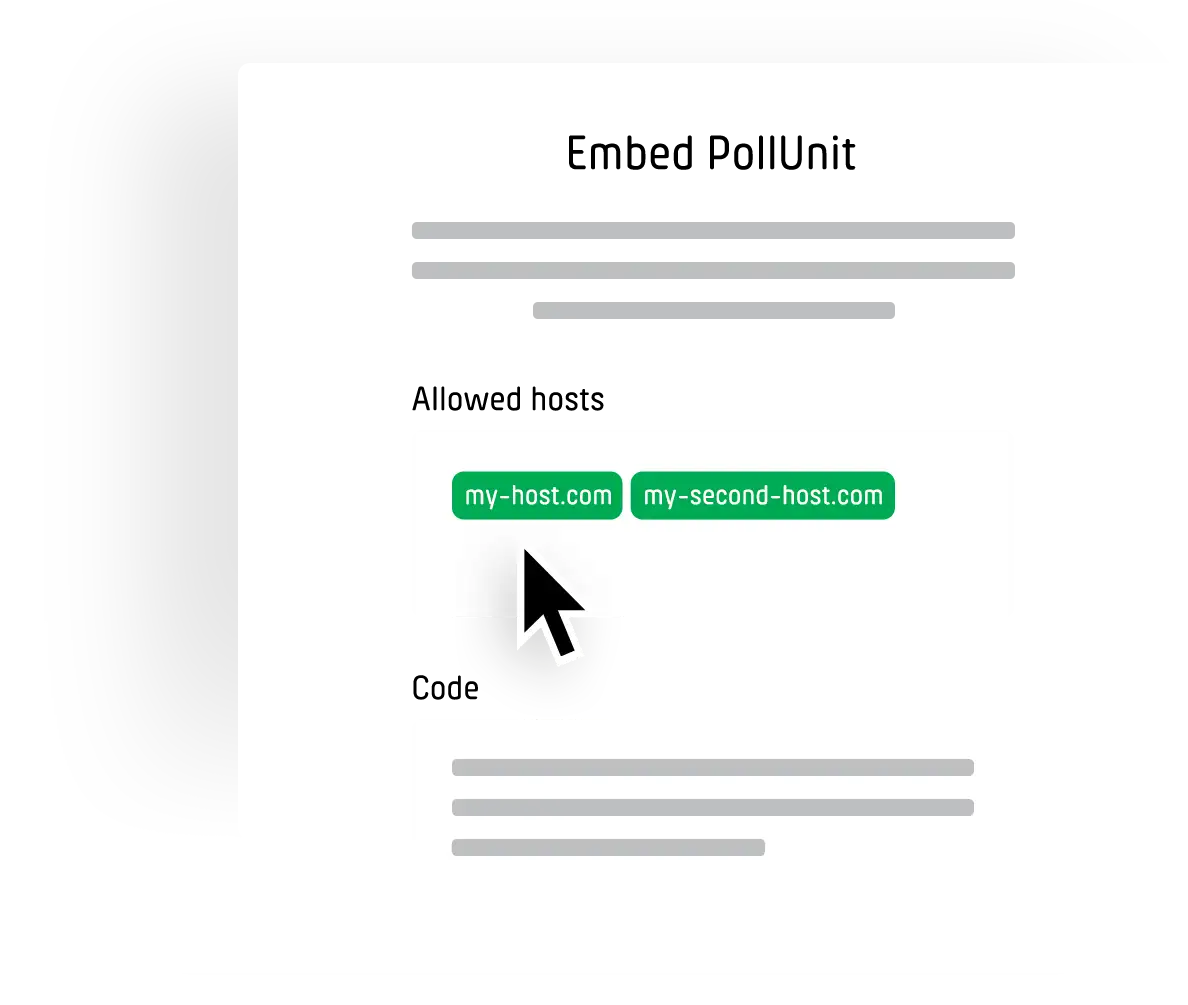
Here you have to enter the host of your website. This allows your website to access your PollUnit. Your host could look like this: domain.com or subdomain.domain.com.
This is necessary so that no other websites can embed your polls without permission. You can activate your surveys for any number of websites or hosts.
In the section »Code« you will get a small code snippet. This must be included on your website. You can adjust the height and width of the content to suit your needs.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
If you replace the participant link with the admin link, you can also integrate the admin view of your PollUnits into your website. You should then secure your website accordingly!
Now your participants can rate, add and comment options directly on your own website. Your participants do not need an account.
Advanced Embedding Options
By appending data-pollunit-options="..." to the div, you can make additional settings. These settings are only applied to your poll on your own website—the standalone PollUnit remains unaffected.
autoresize
You can customize the snippet so that the embedded content automatically adjusts to the optimal height on your website. This way, scrolling in the survey is not necessary.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="autoresize"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
The embedded survey adapts responsively to your website—including mobile device resolutions.
kill_background
With kill_background, you can hide the background of the PollUnit. The poll will then be transparently embedded into your website, allowing the color or background image/pattern of your website to remain visible.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_background"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
kill_padding
With kill_padding, you can remove the spacing around your PollUnit to save space in layouts that do not fill the entire page.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_padding"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
kill_title
With kill_title, the title of your PollUnit is hidden. This allows you to create your own title or heading on your website.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_title"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
Combine Options
If you want to use multiple options, you can append them separated by commas, as shown in the example.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="autoresize,kill_title,kill_padding,kill_background"></div>
<script src="https://pollunit.com/embed/v2.1/parent_code.js"
integrity="sha384-6II6rmwjJBTtYXvc8Cp7CNK/1EEbdzNNwHHmbKeEJgO/mLDydfVVAWxx108HCuZd"
crossorigin="anonymous">
</script>
Polls for your CMS (Content Management System)
No matter if you want to integrate your poll in Wordpress, realize a voting in Joomla or create a picture voting in Drupal - with PollUnit this is done in seconds. Of course you can also integrate your PollUnits in other web technologies.
Frequently Asked Questions
How can I integrate PollUnit into WIX?
Attention! WIX websites retrieve external content via their own iframe. Unfortunately, we cannot continue to support ...
How can I scroll the iFrame to the top when the content changes?
When embedding PollUnit on your website, it may be useful to change the scroll position of your webpage when the cont...
What can I do if PollUnit is not shown on my website?
If the embedded variant of PollUnit on your website only delivers a grey page or shows a »Refused to display« error, ...
I cannot scroll in the embedded PollUnit. What should I do?
If you use our iFrame Resizer script to embed PollUnit, check if there is a Javascript error on your website. Errors ...
How can I integrate PollUnit full-screen or in a custom size?
PollUnit is integrated as iFrame. You can freely adjust the size of the iFrame with CSS. You can add a class or ID to...
Do my participants need an account to vote on my website?
No, you can configure your PollUnit that participants without an account can vote, upload pictures and create new opt...
Is there an example of an embedded PollUnit?
Yes, we have prepared a simple example based on a photo competition. You can get to the example by clicking the follo...
Which browsers support embedded PollUnits?
Embedded pages should work in all major browsers. It is important that the embedding page has an SSL certificate or ...
I embedded PollUnit, but the page isn’t appearing. What can I do?
PollUnit is automatically initialized as soon as your website triggers the DOMContentLoaded event. If PollUnit or the...
Can I pass user data, such as name and email address, to my embedded PollUnit?
Yes, with the help of parameters that you append to the PollUnit URL, you can transfer any text data to PollUnit. The...