Intégrer PollUnit
Sondages, enquêtes et concours de photos sur votre propre site web
Intégrez enquêtes et sondages PollUnit sur votre propre site Web. Nous vous montrons, ici, comment intégrer votre PollUnit à votre page d'accueil sans connaissances avancées en programmation.

Vous pouvez intégrer n'importe quel type de PollUnit à votre page d'accueil. Ainsi, vous pouvez facilement y fixer des rendez-vous, y insérer évaluations et votes concernant photos et images.
Votre PollUnit doit tout d'abord être lancée. Découvrez comment ici:
Réalisez votre première enquête
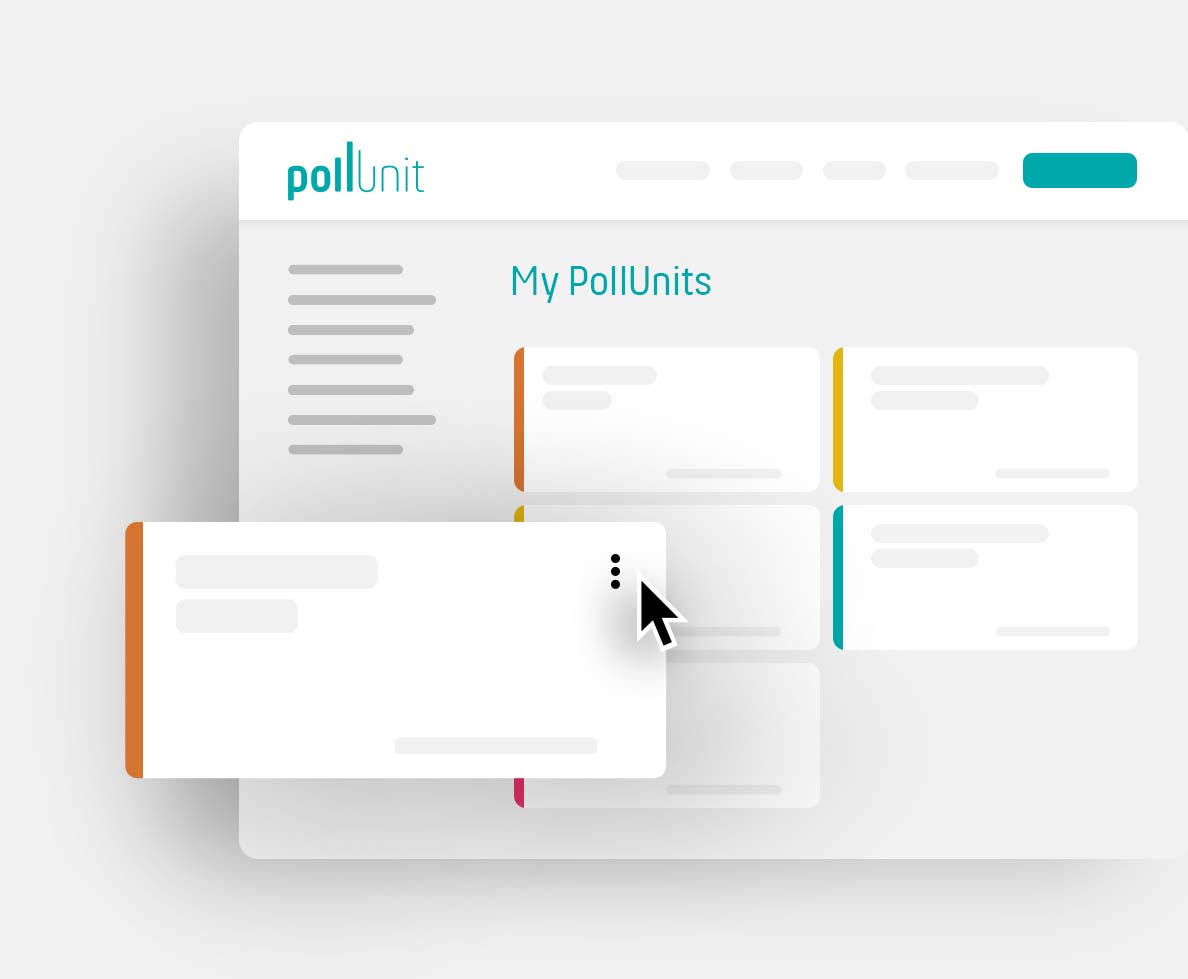
Si vous avez un compte, toutes vos PollUnits seront affichées sous »Mes PollUnits« où vous pourrez effectuer les paramétrages nécessaires.
Cliquez sur l'icône du menu contextuel (trois) points) pour l'afficher.
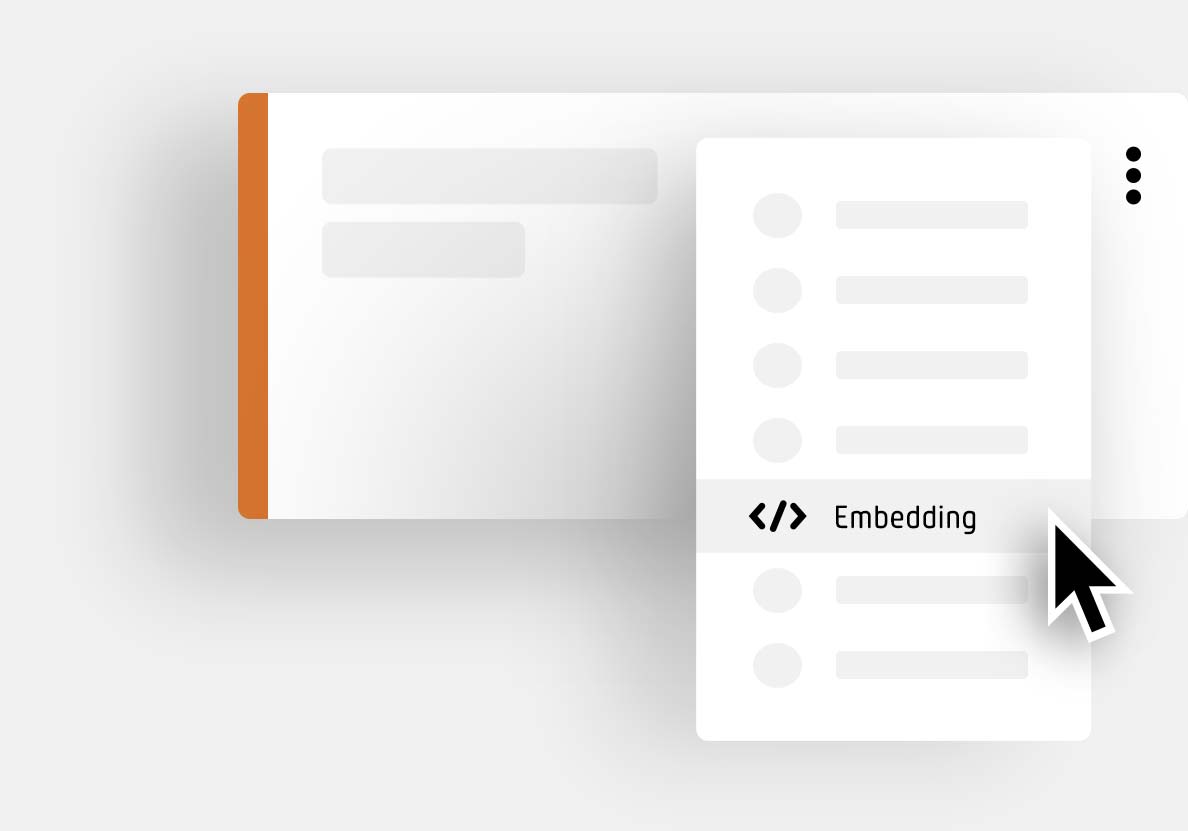
Vous pouvez également ouvrir le menu contextuel directement depuis votre PollUnit (Adminlink). Selon vos droits, d'autres fonctions peuvent aussi s'afficher.

Vous ne pouvez publier que vos propres sondages et votes sur votre page d'accueil. Pour publier la PollUnit d'une autre personne, celle-ci doit entrer les paramètres nécessaires. En outre, seuls/seules les utilisateur(trice)s Premium peuvent intégrer votes et enquêtes à leur propre site Web.
Cliquez sur »Embed«.

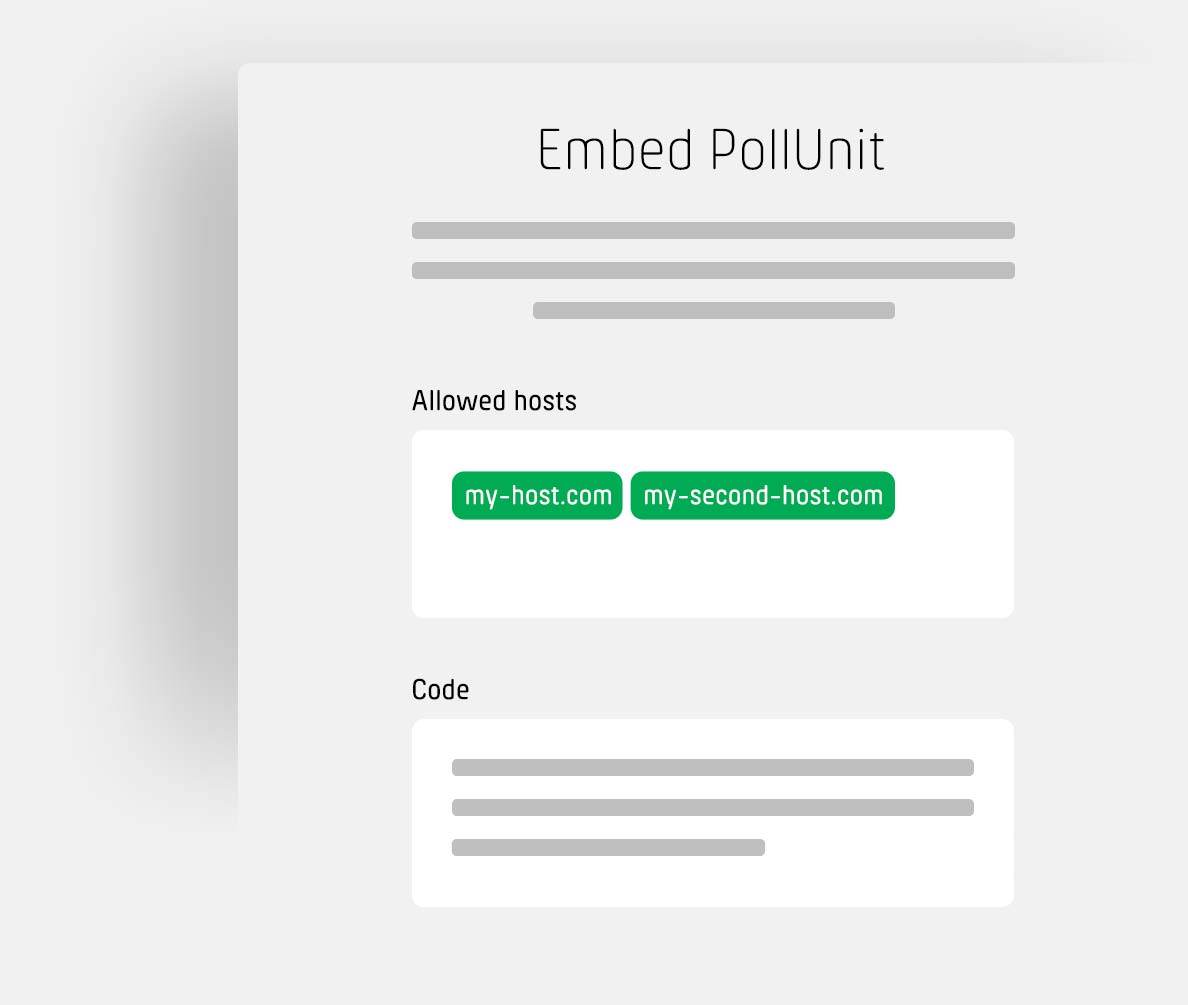
Veuillez d'abord entrer le nom de l'hébergeur de votre site web. Vous permettez ainsi à votre site Web d'accéder à votre PollUnit. L'hébergeur pourrait se nommer: domain.com ou subdomain.domain.domain.com.
Le déverrouillage est nécessaire pour qu'aucun autre site Web ne puisse intégrer vos sondages sans autorisation. Vous pouvez déverrouiller vos sondages pour autant de sites Web ou d'hébergeur que vous le souhaitez.
Avec le point »Code«, vous obtenez un extrait de code qu'il faut intéger à votre site web. Vous pouvez ajuster hauteur et largeur de l'contenu en fonction de vos besoins.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
Si vous remplacez le lien participant par le lien administrateur, la visualisation d'administrateur/trice sera intégrée à votre site web. Vous devriez alors, en conséquence, sécuriser votre site Web!
Vos participant(e)s peuvent maintenant évaluer les options, en ajouter et laisser des commentaires directement sur votre propre site Web, sans avoir besoin d'un compte.
Options d'intégration avancées
En ajoutant data-pollunit-options="..." au div, vous pouvez effectuer des réglages supplémentaires. Ces réglages ne s'appliquent qu'à votre sondage sur votre propre site web ; le PollUnit autonome reste inchangé.
autoresize
Vous pouvez personnaliser le code pour que l'contenu intégré s'ajuste automatiquement à la hauteur optimale sur votre site web. Cela évite de devoir faire défiler le sondage.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="autoresize"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
Le sondage intégré s'adapte de manière réactive à votre site web, y compris aux résolutions des appareils mobiles.
kill_background
Avec kill_background, vous pouvez masquer l'arrière-plan du PollUnit. Le sondage sera alors intégré de manière transparente sur votre site web, laissant visible la couleur ou l'image/modèle d'arrière-plan de votre site.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_background"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
kill_padding
Avec kill_padding, vous pouvez supprimer les marges autour de votre PollUnit pour économiser de l'espace dans les mises en page qui ne remplissent pas toute la page.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_padding"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
kill_title
Avec kill_title, le titre de votre PollUnit est masqué. Cela vous permet de créer votre propre titre ou en-tête sur votre site web.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_title"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
Combiner les options
Si vous souhaitez utiliser plusieurs options, vous pouvez les ajouter séparées par des virgules, comme indiqué dans l'exemple.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="autoresize,kill_title,kill_padding,kill_background"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
Enquêtes pour votre CMS (Content Management System)
Que vous souhaitiez intégrer votre enquête à Wordpress, réaliser un vote avec Joomla ou créer une sélection d'image avec Drupal - à l'aide de PollUnit ce sera fait en quelques secondes. Naturellement, les PollUnits se laissent incorporer aussi dans d'autres technologies web.