Maak je eigen thema
Leer hoe je online groepsbeslissingen kunt maken in je eigen ontwerp. Kies kleuren en achtergrondafbeeldingen en sla ze op in een thema voor je polls, planningen en prioriteringen.

Log eerst in om je eigen thema te maken. Om een ontwerp te maken voor je stemming, enquête of fotowedstrijd heb je minimaal een premium account nodig. Je kunt inloggen met je e-mailadres en wachtwoord. Of log in op PollUnit via je Facebook- of Google-account.

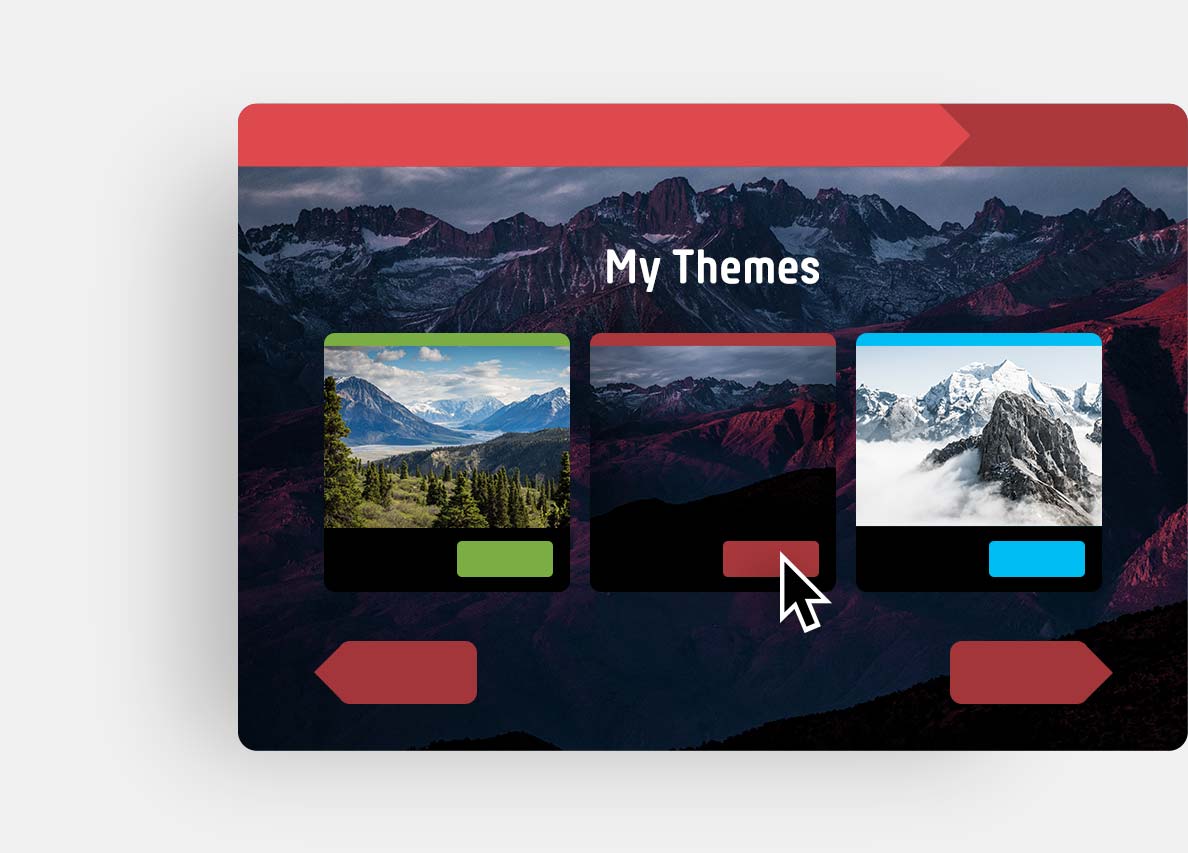
Je thema's
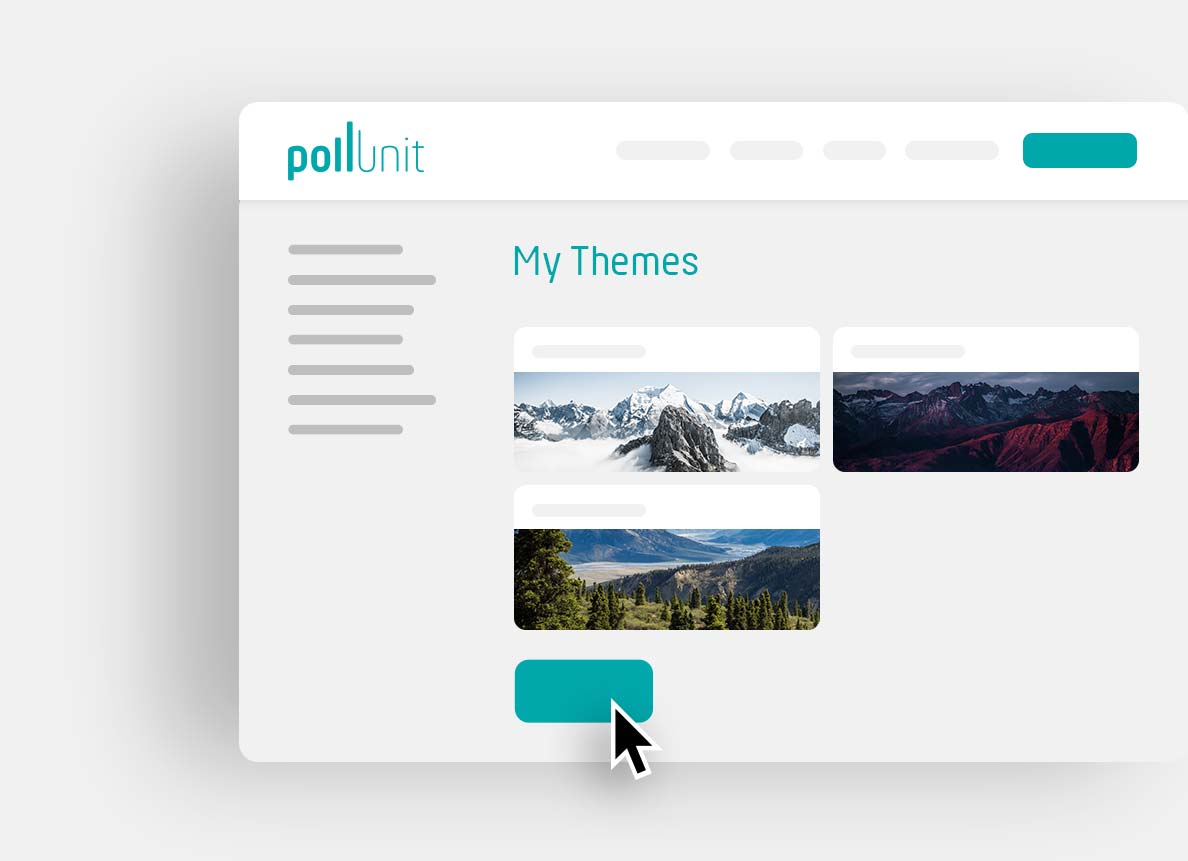
Klik op je naam in de koptekst en selecteer »Mijn Thema's«. Hier zie je al je ontwerpen voor je enquêtes. Je kunt de thema's hier bewerken, verwijderen of een voorbeeld bekijken. Om een nieuw ontwerp te maken, klik je op »Nieuw thema maken« en wordt de thema-editor geopend.
Thema-maker

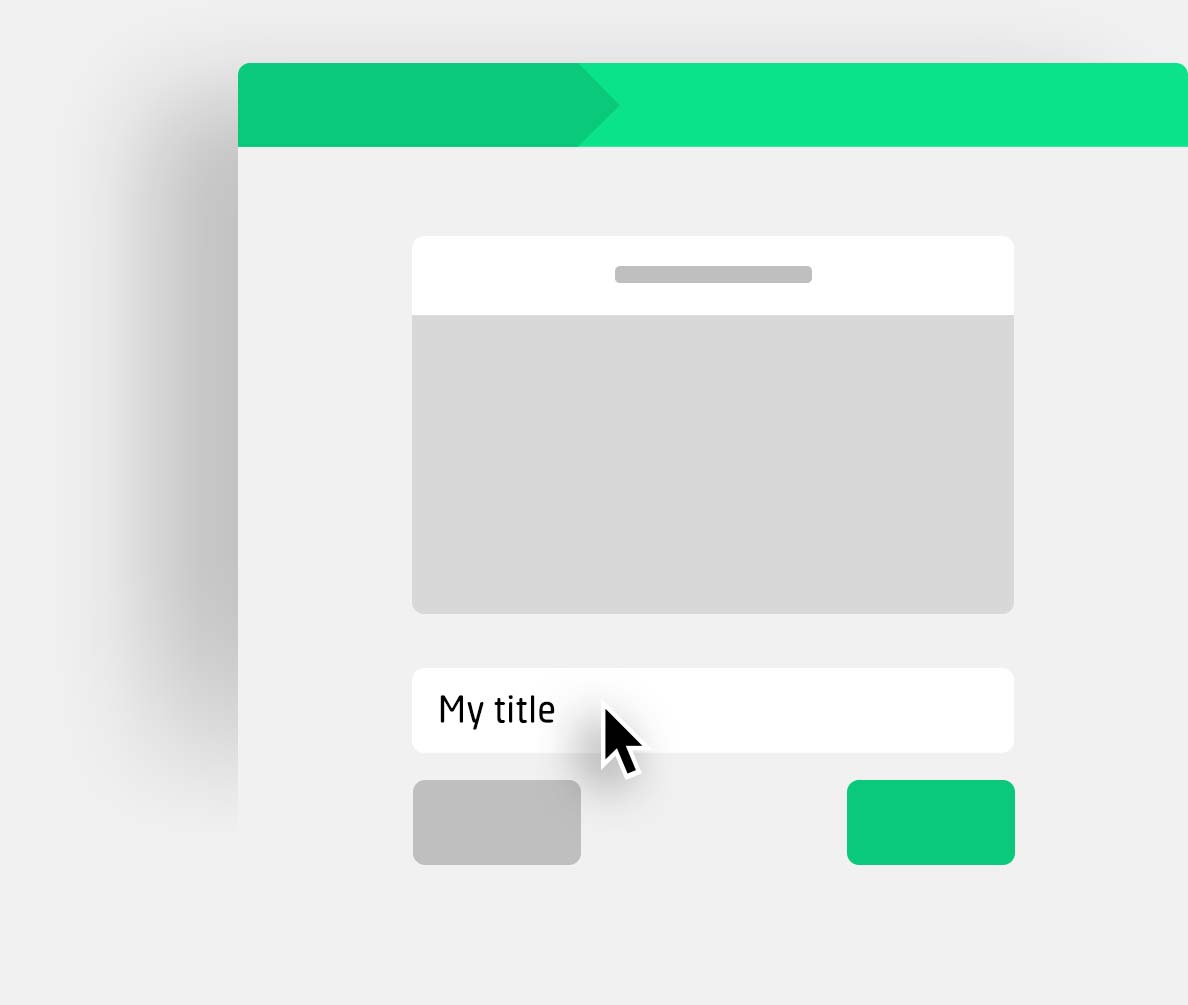
Stap 1 »Basisinstellingen«
Onze Thema-wizard bestaat uit 3 stappen. Gebruik de knoppen »Volgende« en »Vorige« om tussen de stappen te navigeren. Je kunt ook bestaande thema's bewerken door de wizard te openen via het contextmenu van je thema's.
Begin met het benoemen van je thema.
Klik op »Volgende« om naar de achtergrondinstellingen te gaan.

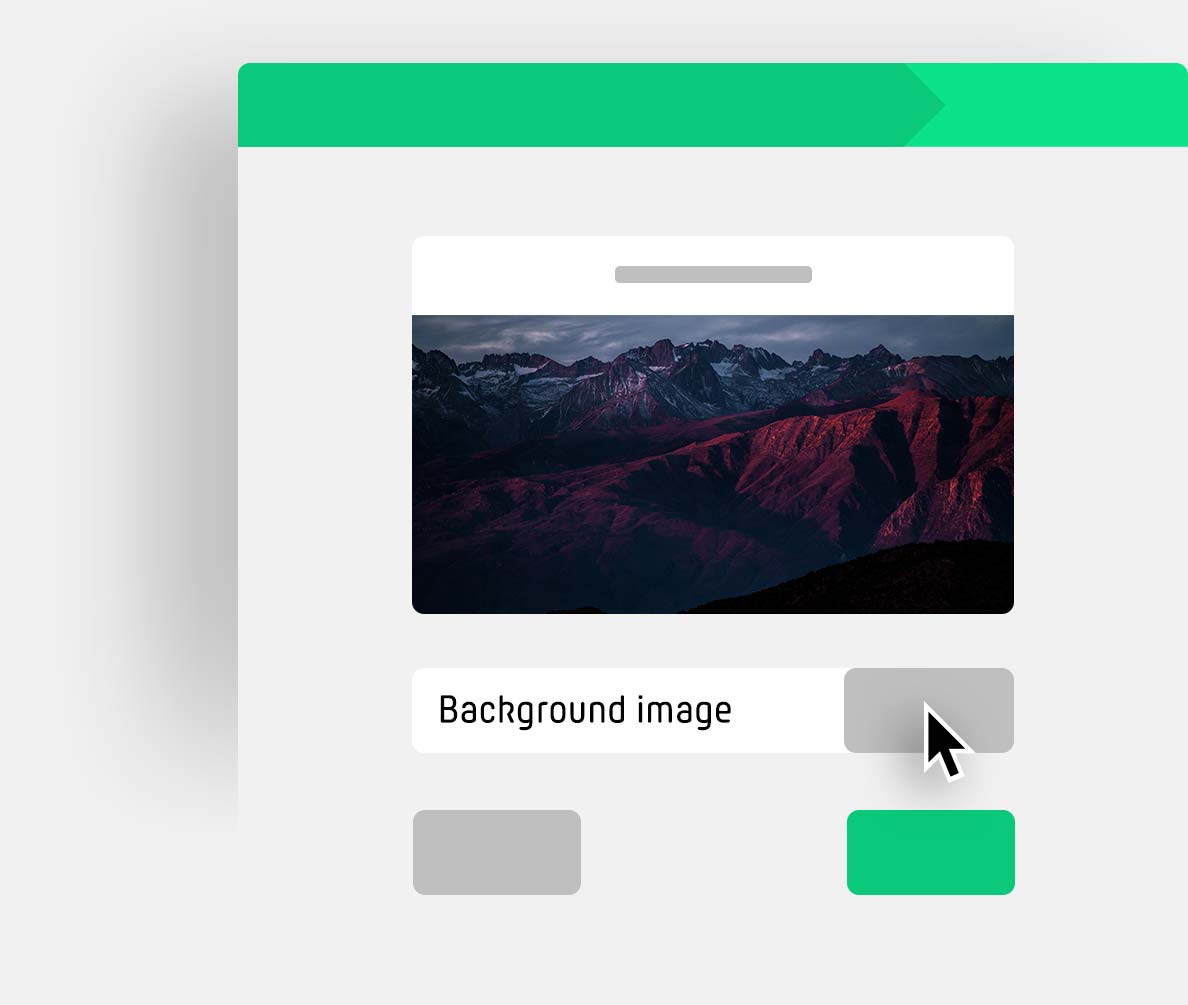
Stap 2 »Achtergrond«
Bevestig dat je het recht hebt om de gewenste afbeeldingen te gebruiken. Vink het desbetreffende vakje aan.
Je kunt nu je achtergrondafbeeldingen selecteren of je bestanden slepen en neerzetten in de uploader. Na het uploaden zie je een voorbeeld van de achtergrondafbeelding in onze wizard.
Pas de kleuren en het lettertype van je thema aan door op »Volgende« te klikken.

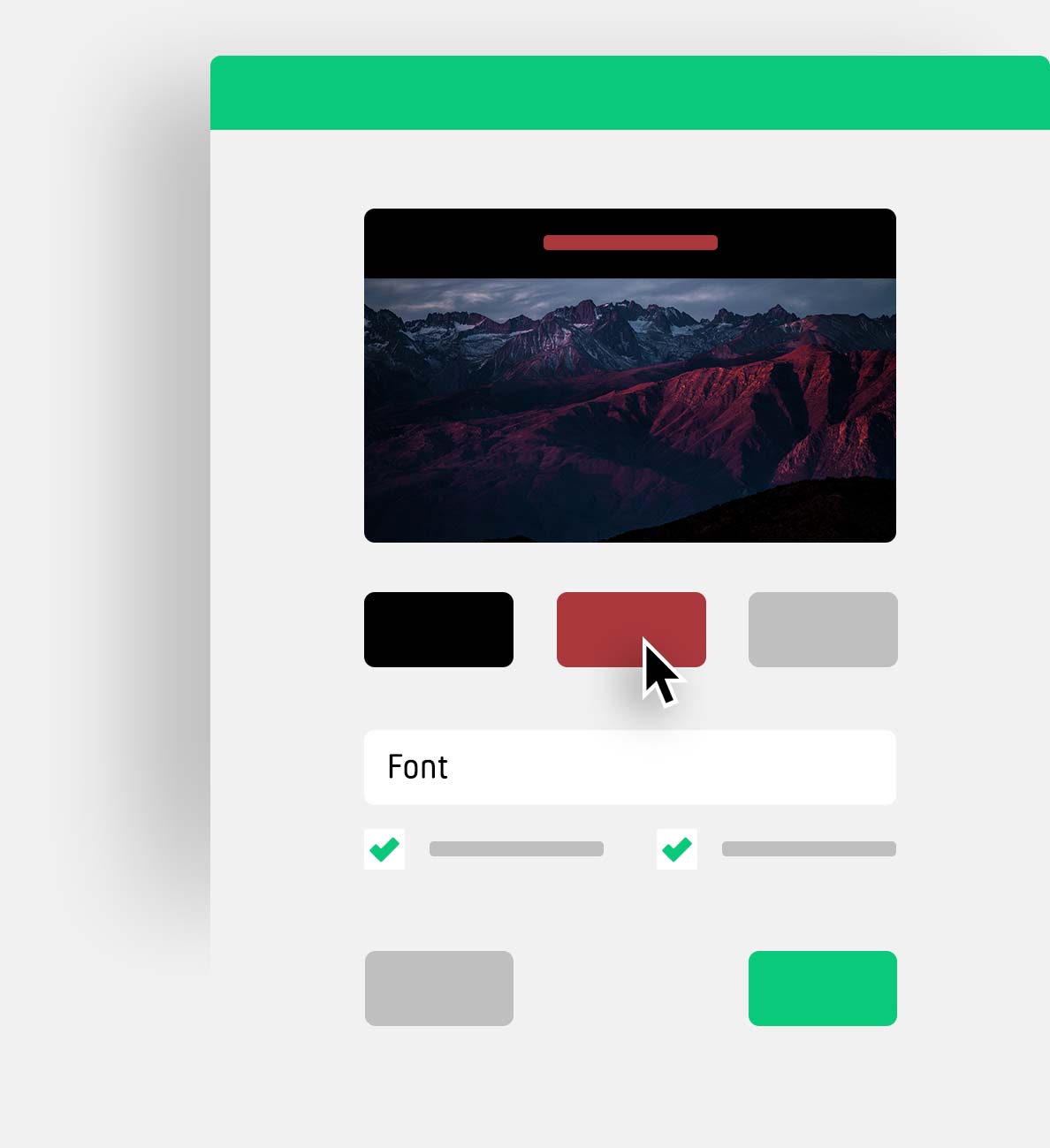
Stap 3 »Kleuren / Lettertype«
Je kunt kiezen of je kopteksten op de pagina met een gekleurde achtergrond moeten worden weergegeven. Dit kan de leesbaarheid vergroten.
Kies je kleuren en controleer in de voorbeeldweergave hoe je thema verandert.
Sla op en je ontwerp is klaar voor je volgende PollUnit.
in een uniek ontwerp

Wanneer je een nieuwe enquête maakt, verschijnen je thema's in stap 3 »Ontwerp« van de wizard. Hier kun je je thema activeren en een voorbeeld bekijken.
Je kunt hier ook de thema-maker openen en andere aangepaste thema's toevoegen.
Aangepaste CSS
Met een thema kunnen mensen zonder programmeerkennis polls, enquêtes en fotowedstrijden maken in hun eigen ontwerp via een eenvoudige configuratie. Je kunt ook je eigen CSS (Cascading Style Sheets) maken via het contextmenu van elk thema. Hiermee kun je elementen van je PollUnit selecteren en hun presentatie volledig individueel naar je wensen aanpassen.
Deze functionaliteit is bedoeld voor mensen met ervaring in HTML en CSS. Als dit niets voor jou betekent, kun je het beste een expert raadplegen.
Knoppen aanpassen
Het volgende voorbeeld laat zien hoe je het uiterlijk van alle knoppen kunt aanpassen met slechts een paar regels code. De knopelementen worden geselecteerd, afgerond tot een pilvorm en krijgen een schaduwachtige omtrek.
.btn {
border-radius: 9999px;
border-bottom: 4px solid black;
}
Aangepaste inhoud en CSS per taal
Maar de mogelijkheden van CSS gaan veel verder. Het volgende voorbeeld laat zien hoe inhoud kan worden aangepast per taal, oftewel gelokaliseerd. Hier wordt de knop voor het toevoegen van nieuwe opties of afbeeldingen geselecteerd, aangepast en vervolgens gevuld met nieuwe inhoud.
#ccss-userActionBox .btn {
text-indent: -9999px;
line-height: 0;
}
#ccss-userActionBox .btn::after {
text-indent: 0;
display: block;
line-height: initial;
}
html[lang=en] #ccss-userActionBox .btn::after {
content: 'Localized button text';
}
html[lang=de] #ccss-userActionBox .btn::after {
content: 'Lokalisierter Buttontext';
}
Aangepaste lettertypen
Je kunt ook je eigen lettertypen gebruiken via CSS. Zorg ervoor dat je server »pollunit.com« toestaat in de CORS-headers.
@font-face {
font-family: 'Amatic';
font-style: normal;
font-weight: 200;
src: url(https:/myhost.com/amatic.woff);
}
h1 {
font-family: 'Amatic' !important;
font-weight: 200;
}