PollUnit einbetten
Abstimmungen, Fotowettbewerbe und Umfragen auf der eigenen Webseite
Integriere mit PollUnit Umfragen und Abstimmungen auf der eigenen Webseite. Hier zeigen wir Dir, wie Du ohne fortgeschrittenen Programierkenntnissen Deine PollUnit auf Deiner Homepage einbettest.

Du kannst jeden PollUnit Typ auf Deiner Homepage einbetten. So kannst Du Terminabsprachen, Bewertungen und Abstimmungen über Bilder ganz einfacht auf Deiner Webseite integrieren. Zunächst musst Du eine PollUnit erstellen. Wie, erfährst Du hier:
Erstelle Deine erste Umfrage
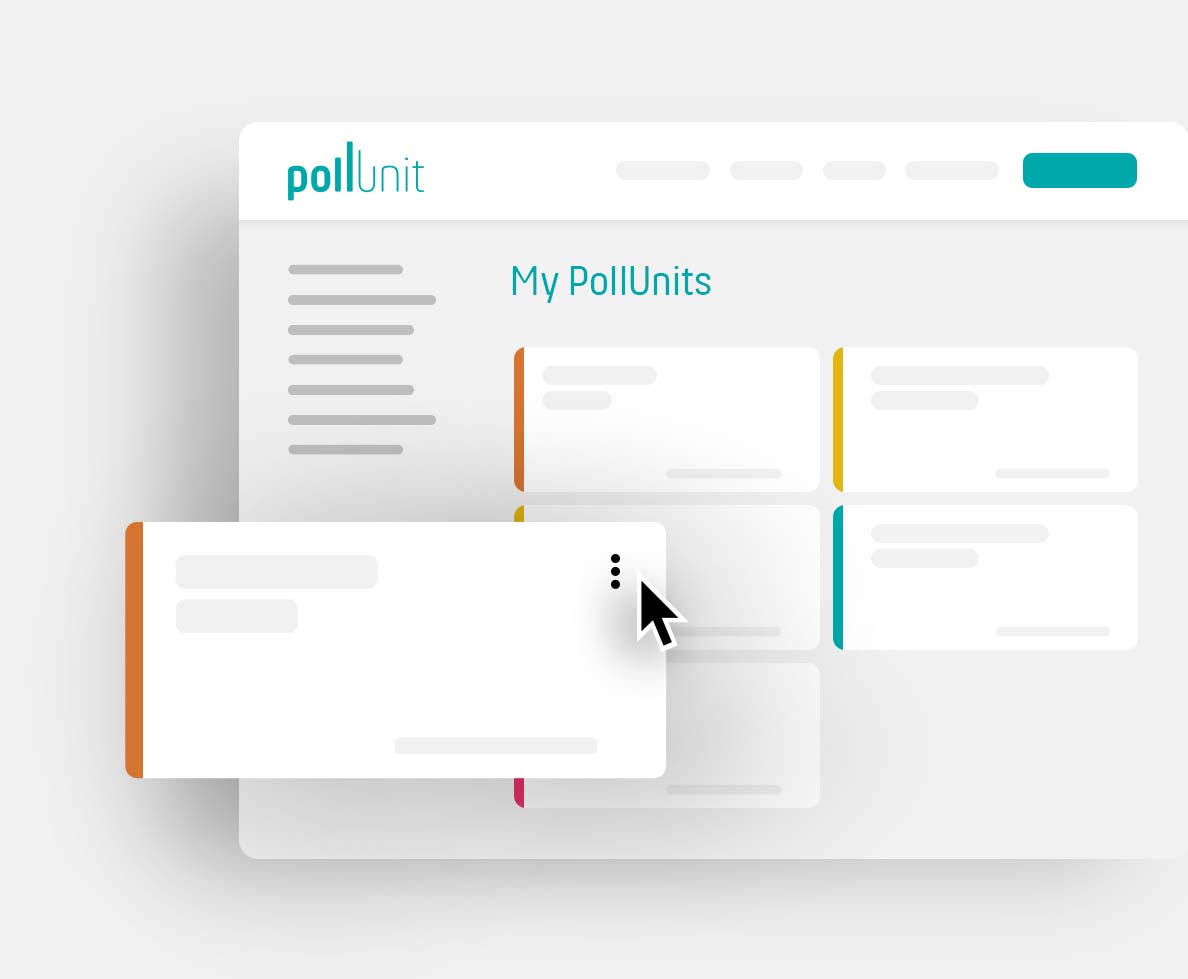
Wenn Du einen Account angelegt hast, werden Dir all Deine PollUnits unter »Meine PollUnits« angezeigt. Hier kannst Du die nötigen Einstellungen treffen.
Mit einem Klick auf das Kontextmenü Icon (drei Punkte) erscheint das Menü.
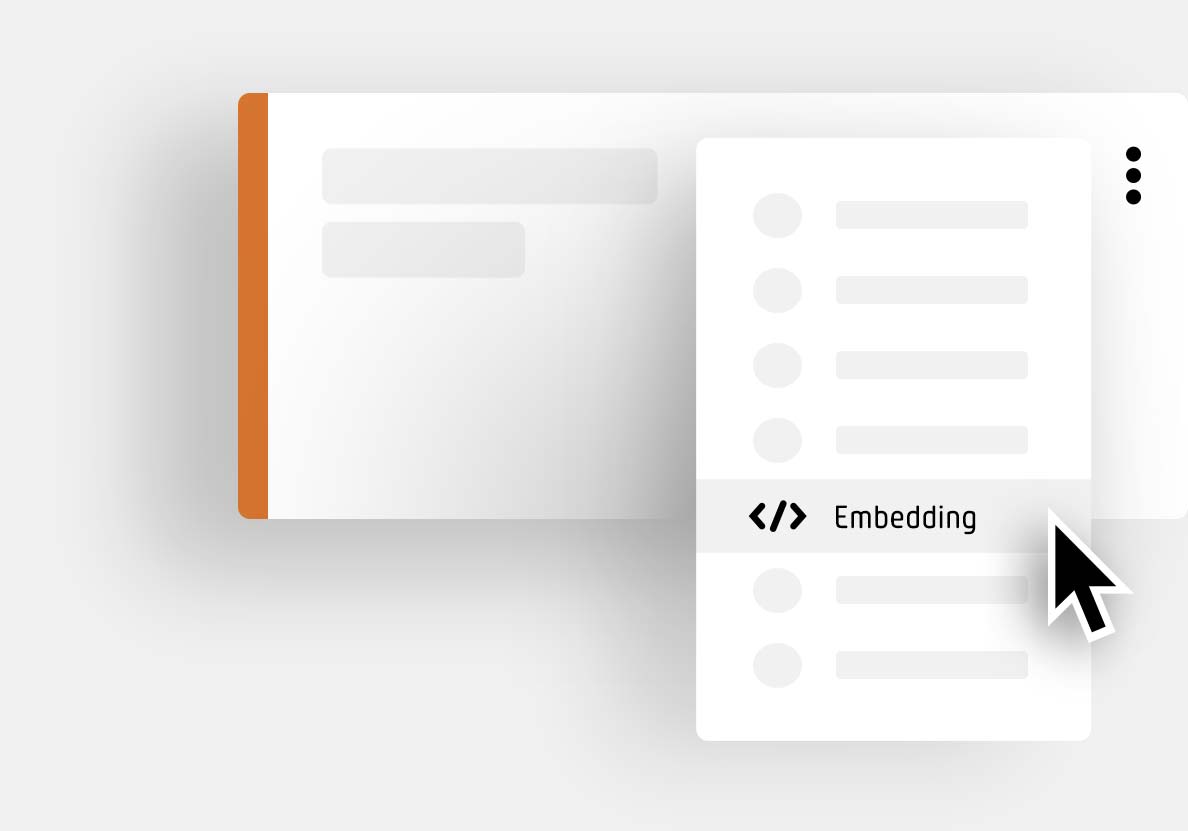
Du kannst auch direkt aus Deiner PollUnit (Adminlink) das Kontextmenü öffnen. Je nach Deinen Berechtigungen erscheinen hier auch andere Funktionen.

Du kannst nur Deine eigenen Umfragen und Abstimmungen auf Deiner Hompage veröffentlichen. Wenn Du die PollUnit eines anderen veröffentlichen willst, muss dieser die nötigen Einstellungen treffen. Außerdem können nur Umfragen von Premium Nutzern auf der eigenen Webseite eingebettet werden.
Klicke nun auf »Einbetten«.

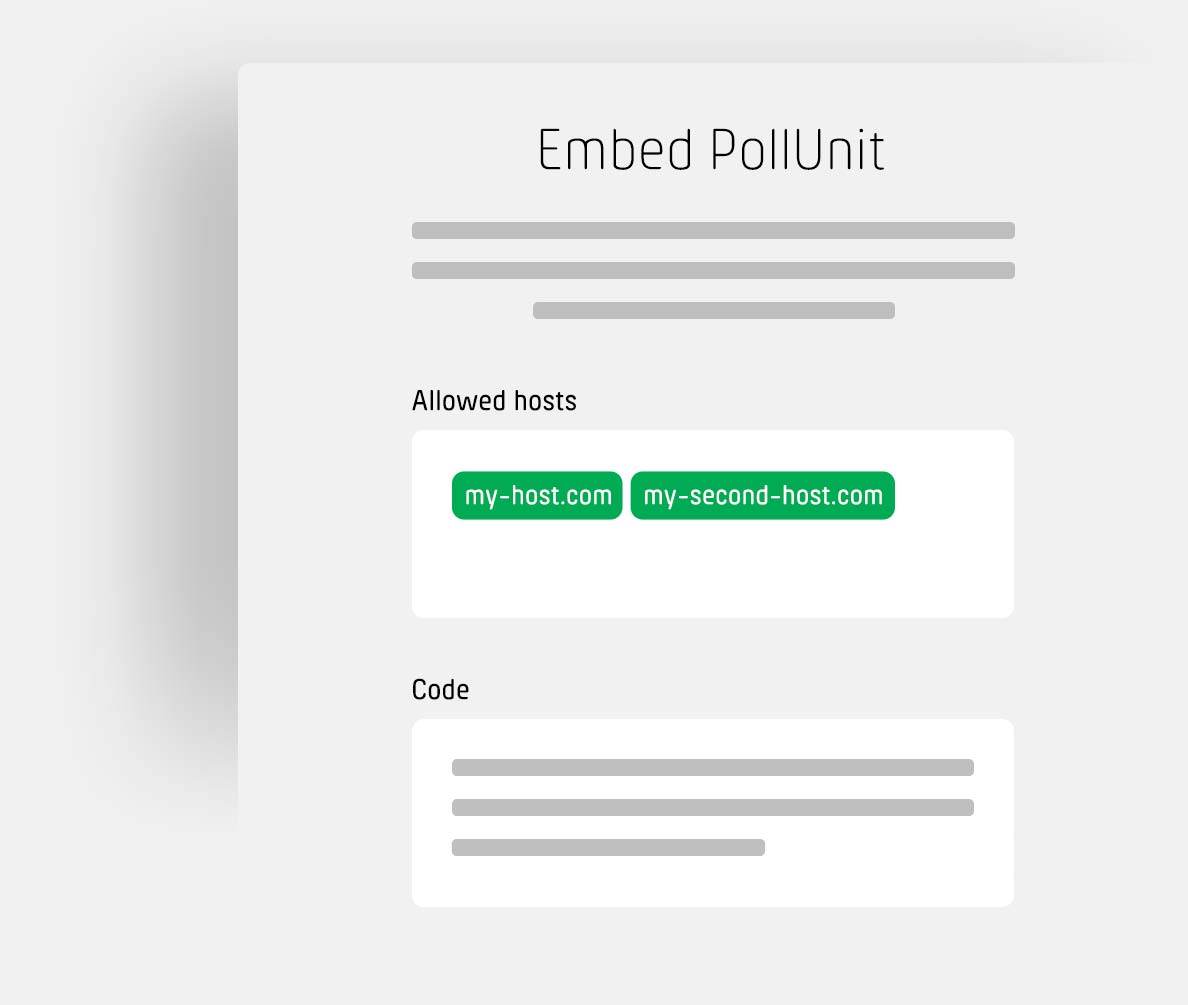
Hier musst Du zunächst den Host Deiner Webseite eintragen. Hiermit erlaubst Du Deiner Webseite Zugriff auf Deine PollUnit. Dein Host könnte z.B. so aussehen: domain.com oder subdomain.domain.com.
Das freischalten ist nötig, damit keine anderen Webseiten Deine Umfragen unerlaubt einbetten können. Du kannst Deine Umfragen für beliebig viele Webseiten bzw. Hosts freischalten.
Unter dem Punkt »Code« erhältst Du ein kleines Code-Snippet. Dieses muss auf Deiner Webseite eingebunden werden. Du kannst die Höhe und Breite des Inhalts nach Deinen Bedürfnissen anpassen.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
Wenn Du den Teilnhamelink mit dem Adminlink ersetzt, kannst Du auch die Adminansicht Deiner PollUnits in Deine Webseite integrieren. Du solltest dann Deine Webseite entsprechend sichern!
Nun können Deine Teilnehmer direkt auf Deiner eigenen Webseite Optionen bewerten, hinzufügen und kommentieren. Dabei benötigen Deine Teilnehmer keinen Account.
Erweiterte Einbettungsoptionen
Indem Du data-pollunit-options="..." in das div anhängst, kannst Du zusätzliche Einstellungen vornehmen. Diese Einstellungen werden nur in Deiner Abstimmung auf der eigenen Webseite berücksichtig - die Standalone PollUnit bleibt unbetroffen.
autoresize
Du kannst das Snippet so anpassen, dass der eingebundene Inhalt automatisch die optimale Höhe auf Deiner Webseite erhält. So muss in der Umfrage nicht gescrollt werden.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="autoresize"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
Die eingebettete Umfrage passt sich dabei responsiv an Deine Webseite an - auch an die Auflösungen von Mobiltelefonen.
kill_background
Mit kill_background kannst Du den Hintergrund der PollUnit ausblenden. Die Abstimmung wird dann transparent in Deine Webseite eingebunden; die Farbe bzw. das Hintergrundbild/Muster Deiner Webseite bleibt sichtbar.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_background"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
kill_padding
Mit kill_padding kannst Du die Abstände um Deine PollUnit entfernen, um in nicht Seiten füllenden Layouts Platz zu sparen.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_padding"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
kill_title
Mit kill_title wird der Titel Deiner PollUnit ausgeblendet. Somit kannst Du auf Deiner Webseite einen eigenen Titel bzw. Überschrift erstellen.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="kill_title"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
Optionen kombinieren
Wenn Du mehrere Optionen verwenden möchtest, kannst Du sie, wie im Beispiel, durch Komma getrennt anhängen.
<div data-pollunit-width="100%" data-pollunit-height="700"
data-pollunit-src="https://pollunit.com/polls/MEMBERLINK"
data-pollunit-options="autoresize,kill_title,kill_padding,kill_background"></div>
<script src="https://pollunit.com/embed/parent_code.js"></script>
Umfragen für Dein CMS (Content Management System)
Egal ob Du Deine Umfrage in Wordpress einbinden, eine Abstimmung in Joomla realisieren order eine Bilder-Voting in Drupal anlegen willst - mit PollUnit ist das in Sekunden erledigt. Natürlich kannst Du Deine PollUnits auch in anderen Webtechnologien integrieren.
Häufig gestellte Fragen
Kann ich Nutzerdaten, wie Name und E-Mailadresse an meine eingebettete PollUnit übergeben?
Ja, mit Hilfe von Parametern die Du an die PollUnit URL anhängst, kannst Du beliebige Textdaten an PollUnit Übertrage...
Wie kann Ich das iFrame nach oben scrollen wenn sich der Inhalt ändert?
Wenn Du PollUnit auf Deiner Webseite einbettest, kann es sinnvoll sein, die scroll Position Deiner Webseite zu veränd...
Was kann ich tun wenn PollUnit auf meiner Webseite nicht angezeigt wird?
Wenn die eingebettete Variante von PollUnit auf Deiner Webseite nur eine graue Seite ausliefert oder einen »Refused t...
Ich kann in der eingebetteten PollUnit nicht scrollen. Was soll ich tun?
Wenn Du PollUnit mit unserem iFrame Resizer Script eingebettet hast, überprüfe, ob es auf Deiner Webseite einen Javas...
Wie kann ich PollUnit bildschirmfüllend oder in einer anderen Größe integrieren?
PollUnit wird als iFrame integriert. Du kannst die Größe des iFrames mit CSS frei anpassen. Dazu kannst Du das PollUn...
Benötigen meine Teilnehmer einen Account um auf meiner Webseite abstimmen zu können?
Nein, Du kannst Deine PollUnit so konfigurieren, dass Teilnehmer ohne Account sowohl Stimmen abgeben, Bilder hochlade...
Gibt es ein Beispiel einer eingebetteten PollUnit?
Ja, wir haben ein einfaches Beispiel anhand eines Fotowettbewerbes vorbereitet. Du gelangst zu dem Beispiel unter fol...
Wie kann ich PollUnit in WIX integrieren?
Du kannst PollUnit mit Hilfe eines iFrames einbetten. Im Grunde gehst Du bei WIX genauso vor wie in unserem Tutorial ...
Mit welchen Browsern funktionieren eingebettete PollUnits?
Eingebettete Seiten sollten in allen gängigen Browsern funktionieren. Wichtig ist, dass die einbettende Seite über e...